WordPress is one of the famous platforms that can be customized up to a great extent. It consists of a huge repository of plugins to provide various functionality to your website.
Apart from its advantage, these plugins may also have negative impact on your website like-
- Some heavy WordPress plugins slow down your site
- Some plugins are not secure to use
- Some free plugins may not be available forever
- If your website has more than one plugin, then it may suffer from plugins compatibility issue
- Free plugins may contain encrypted code that may harm your website
So it’s better to avoid the use of such plugins whenever possible and choose coding option instead.
You might also be interested in:
In this tutorial I will explain to you how you can customize WordPress default comments yourself without using any external plugin:
Let’s Understand WordPress Comment System:
The most basic function which is responsible for displaying comment box is comment_form().
You will see a call to this function in a bottom section of “comments.php” file.
Usually single.PHP, page.PHP, contact form template of theme call comment_form() function to display comment box. Below is the snapshot of twenty twelve theme’s “comments.php”.

Function commens_form() takes two parameters:
<?php comment_form( $args, $post_id ); ?>
More Details about this function.
But the default use is just
<?php comment_form(); ?>
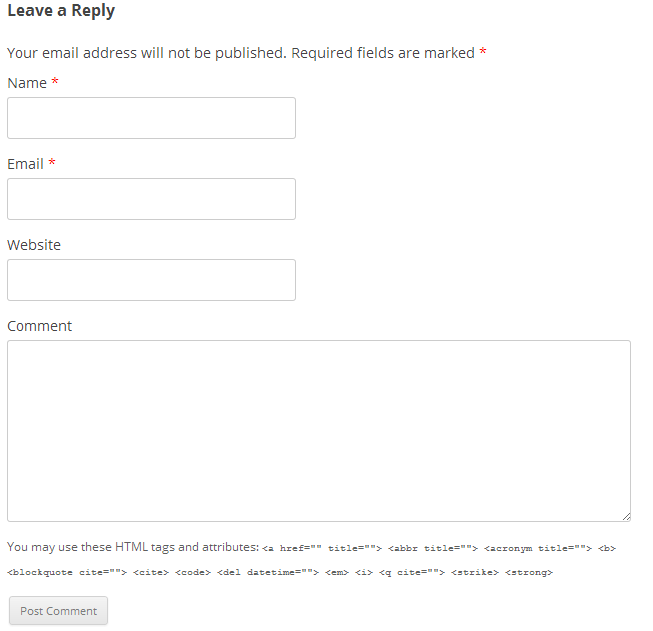
When you call this function without any argument then comment box (twenty twelve themes) looks like this:

Parameters are just optional. In its default call, it displays fields like a name (required), email (required), website, and comment.
Let’s see how you can pass parameters and change your default comment form. In first parameter ‘$args’ (an array) you can pass various important arguments such as fields, title_reply, label_submit etc. These arguments will help you change your default comment form.
- fields – Lets you display fields of your choice in a comment form.
- title_reply – This argument changes title of reply, by default you will see “Leave a reply”.
- label_submit – It changes text written on Submit button.
- comment_field – It is responsible for text area and label of comment body.
Just for a small example let’s consider I want to change default comment box title which is “Leave a reply” in our case. Then I will pass my new title as an argument to comments_form(); function:
<?php comment_form(array('title_reply'=>'Got Something To Say:')); ?>
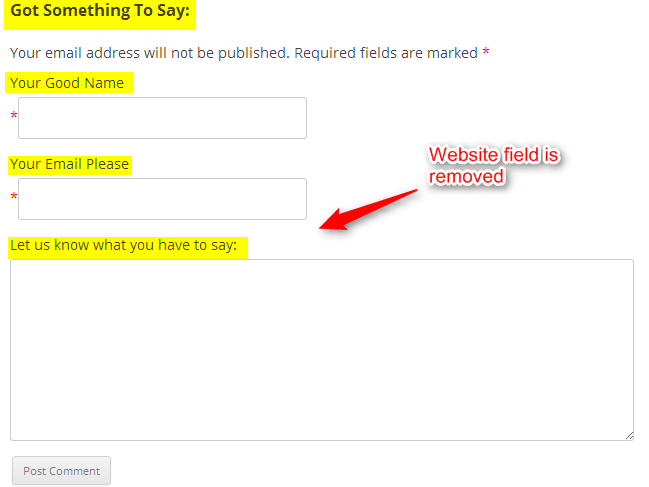
Now comment box title will be “Got Something To Say”.
Remove fields from WordPress Comment Box:
Now, what if you have to add/remove fields from default contact form to change the feel of your comment box? I am eliminating website field from default comment box by playing with ‘fields’ argument:
<?php $comment_args = array( ‘title_reply’=>’Got Something To Say:’,
‘fields’ => apply_filters( ‘comment_form_default_fields’, array(
‘author’ => ‘<p class=”comment-form-author”>’ . ‘<label for=”author”>’ . __( ‘Your Good Name’ ) . ‘</label> ‘ . ( $req ? ‘<span>*</span>’ : ” ) .
‘<input id=”author” name=”author” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author’] ) . ‘” size=”30″‘ . $aria_req . ‘ /></p>’,
’email’ => ‘<p class=”comment-form-email”>’ .
‘<label for=”email”>’ . __( ‘Your Email Please’ ) . ‘</label> ‘ .
( $req ? ‘<span>*</span>’ : ” ) .
‘<input id=”email” name=”email” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author_email’] ) . ‘” size=”30″‘ . $aria_req . ‘ />’.'</p>’,
‘url’ => ” ) ),
‘comment_field’ => ‘<p>’ .
‘<label for=”comment”>’ . __( ‘Let us know what you have to say:’ ) . ‘</label>’ .
‘<textarea id=”comment” name=”comment” cols=”45″ rows=”8″ aria-required=”true”></textarea>’ .
‘</p>’,
‘comment_notes_after’ => ”,
);
comment_form($comment_args); ?>
Finally, our contact form of twenty twelve theme looks like this:

Conclusion:
This tutorial covered basics of customizing comment box, a lot more can be done in order to change the appearance of the comment form as well. WordPress provides us hooks and filters to add remove fields and customize our form up to a great extent. Comments are very important for any blog to interact with their audience so I recommend every blogger and website owner to change their WordPress default comment system and make it more creative and pleasing.
You might be interested in: