For the beginners, creating shortcode is sometimes not easy. But, WordPress makes it pretty simple to create your own shortcode by using WordPress shortcode function.
There are two popular shortcode plugins.
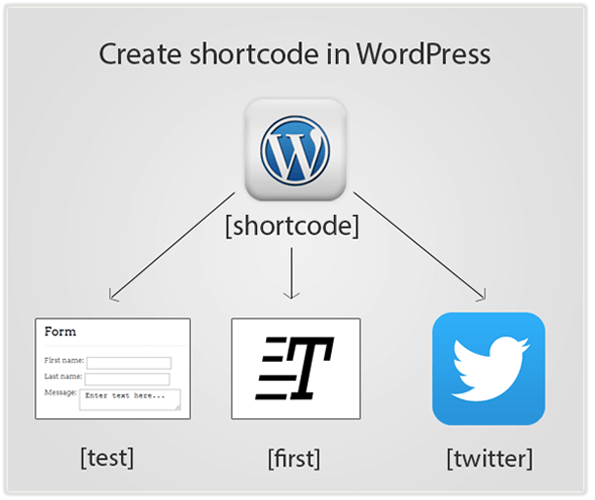
Therefore, in this tutorial, I am going to explain you how easily you can create your own shortcode using 3 simple examples. You will learn how to create a WordPress shortcode plugin.
Example 1 – I am going to create a WordPress plugin to display form on any page or post of the website.
Example 2 – I am going to create a WordPress plugin to display text on any page or post of the website.
Example 3 – I am going to create a WordPress plugin that helps to share pages or posts on Twitter.
Create Shortcodes in WordPress Plugin
WordPress offers a predefined shortcode function to create the shortcode in WordPress plugin. For using shortcode function, you have to define a handler function that parses the shortcode and return some output.
Then, you need to register a shortcode using add_shortcode() function.
add_shortcode( $shortcode_name, $handler_function);
- $shortcode_name – (required, string) It is a string that to be searched in the post.
- $handler_function – (required, callable) It is a hook to run when shortcode is found.

[dlv dl_url=”https://www.inkthemes.com/wp-content/uploads/2014/05/shortcode.zip” dl_text =”Download Shortcode Plugin”]
Note: I have created a shortcode folder under the plugin folder of my WordPress where I have created a file named shortcode.php.
WordPress ShortCode Example 1 – Display Form On Pages/Posts
You can create shortcode to display form on any page or post of the website. The below code includes-
- Plugin details
- form_creation() to create a form which includes form fields.
- add_shortcode() function which contain shortcode name test and calling of form_creation() function as parameters.
/*
* Plugin Name: WordPress ShortCode
* Description: Create your WordPress shortcode.
* Version: 1.0
* Author: InkThemes
* Author URI: https://www.inkthemes.com
*/
// Example 1 : WP Shortcode to display form on any page or post.
function form_creation(){
?>
<form>
First name: <input type=”text” name=”firstname”><br>
Last name: <input type=”text” name=”lastname”><br>
Message: <textarea name=”message”> Enter text here…</textarea>
</form>]
<?php
}
add_shortcode(‘test’, ‘form_creation’);
?>[/php]
Output
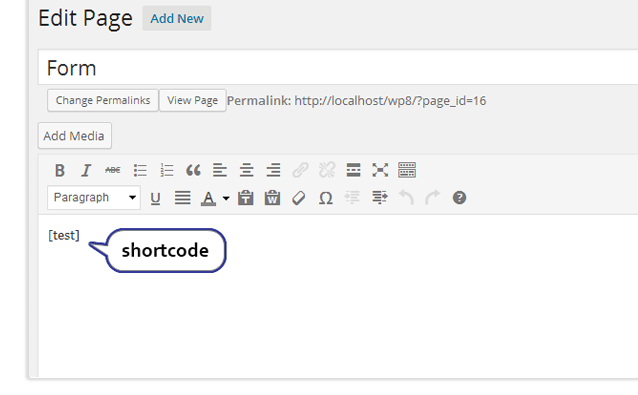
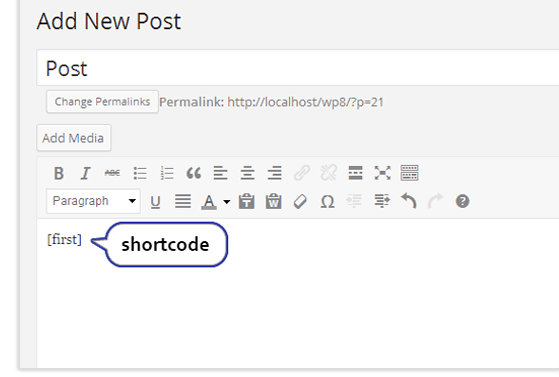
You need to place WordPress shortcode within square brackets in order to represent it on any page or post of the website. As you can see in the below image, code word test enclosed within square brackets.
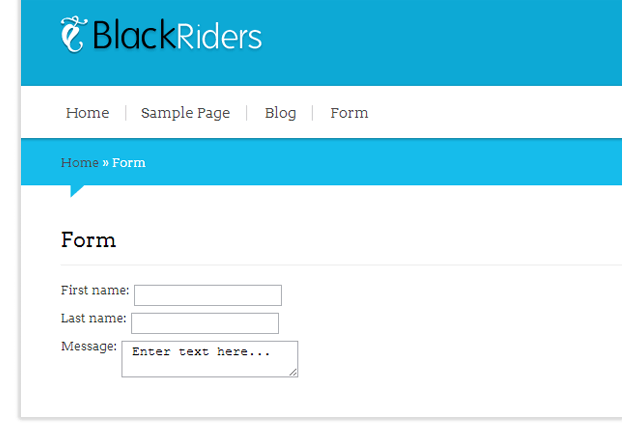
This is how the form page appears on the front end.

WordPress Shortcode Example 2 – Display Text On Pages/Posts
You can create shortcode to display text on any page or post of the website. The below code includes-
- Plugin details
- wp_first_shortcode() contain the text that you want to display in front end.
- add_shortcode() function contain shortcode name first and calling of wp_first_shortcode() function as parameters.
<?php
/*
* Plugin Name: WordPress ShortCode
* Description: Create your WordPress shortcode.
* Version: 1.0
* Author: InkThemes
* Author URI: https://www.inkthemes.com
*/
// Example 2 : WP Shortcode to display text on page or post.
function wp_first_shortcode(){
echo “Hello, This is your another shortcode!”;
}
add_shortcode(‘first’, ‘wp_first_shortcode’);
?>
[/php]Output
You can insert a shortcode with code word first enclosed with square brackets.

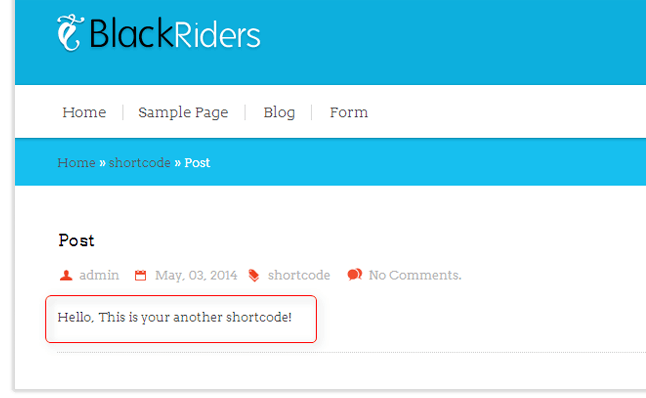
This is how the text display in the post on front end.

WordPress Shortcode Example 3 – Share Pages/Posts On Twitter
You can create shortcode to share your pages or posts on Twitter. The below code includes-
- Plugin details
- ink_wp_shortcode() get the particular post or page that you want to share on Twitter.
- add_shortcode() function contain shortcode name twitter and calling of ink_wp_shortcode() function as parameters.
<?php
/*
* Plugin Name: WordPress ShortCode
* Description: Create your WordPress shortcode.
* Version: 1.0
* Author: InkThemes
* Author URI: https://www.inkthemes.com
*/
// Example 3 : WP Shortcode to share post or page on Twitter.
function ink_wp_shortcode($atts, $content=null)
{
$post_url = get_permalink($post->ID);
$post_title = get_the_title($post->ID);
$tweet = ‘<a style=”color:blue; font-size: 20px;” href=”http://twitter.com/home/?status=Read’ . $post_title . ‘at’ . $post_url . ‘”>
<b>Share on Twitter </b></a>’;
return $tweet;
}
add_shortcode(‘twitter’, ‘ink_wp_shortcode’);
?>
Output
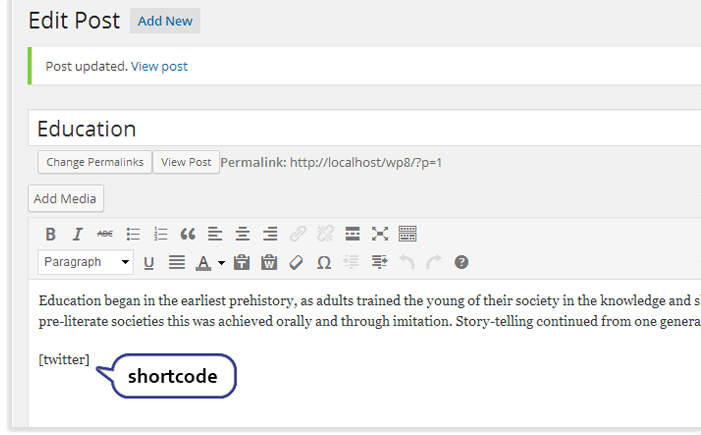
You can see in the below image, shortcode twitter is placed at the end of the post.

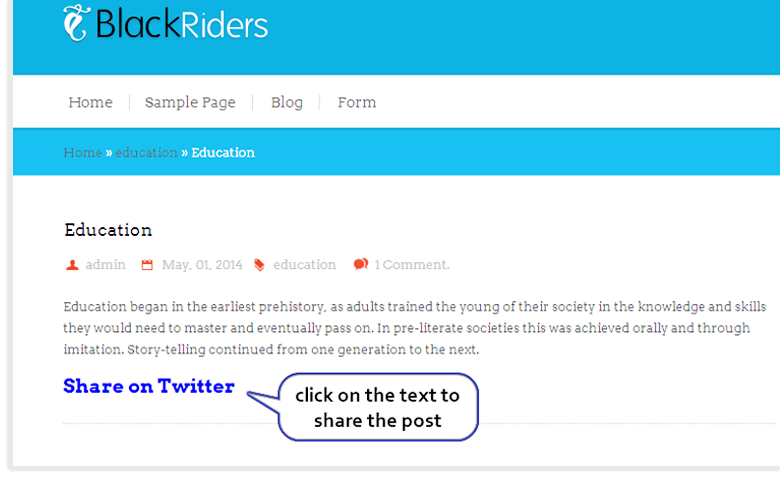
You can directly share the pages or posts on Twitter by click on the text Share on Twitter.

Conclusion
I hope this tutorial is helpful to you and make you understand the concept that you need to use while creating a WordPress shortcode for your own purpose. You can create as many as shortcode you want and use it wherever you want.
Moreover, you can also watch the video tutorial for this post, just check it out.
Please do share your thoughts about the post and how much you find it useful to you.
You might also be interested in: