What are widgets?
Widgets are useful for websites. A widget is an application, or a component of an interface, that enables a user to perform a function or access a service. They can be used for multiple purposes like adding contact forms, images, videos, categories, subscription form, registration form, calendar, etc.
In the following article, I have shown how to use widgets in Local Business WordPress theme. However, you can customize the widgets of any theme.
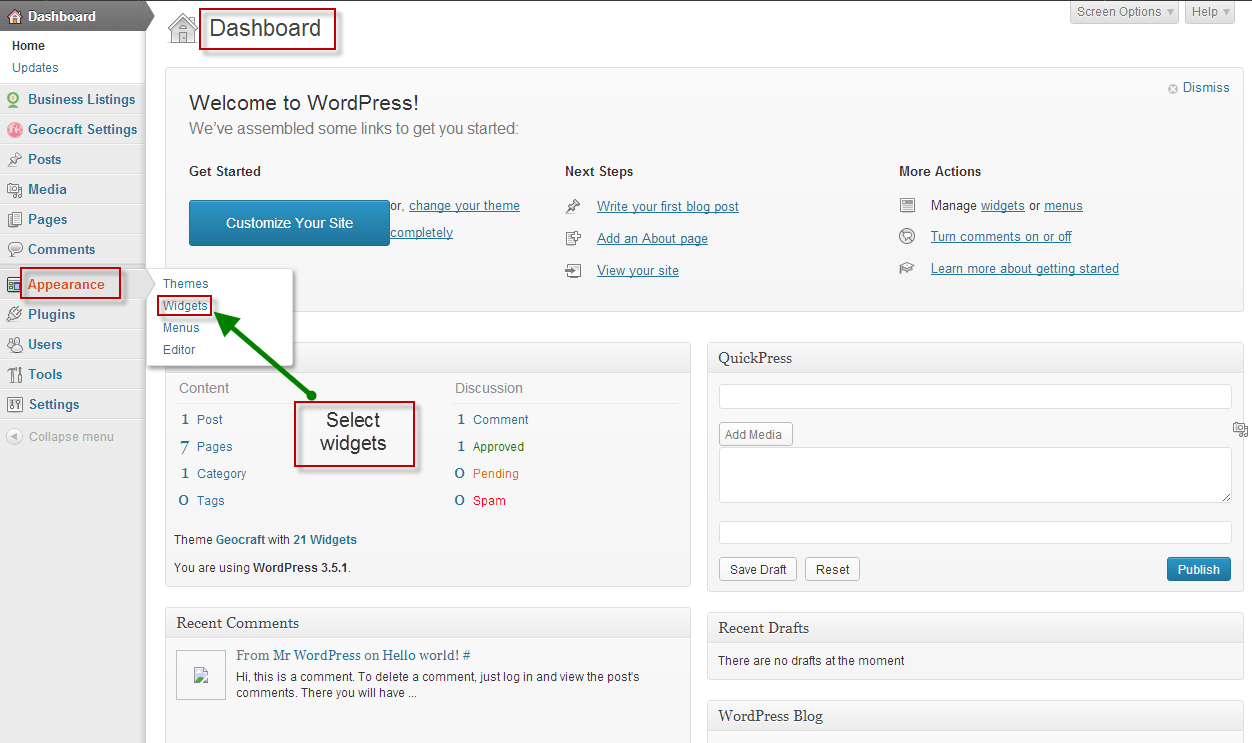
1. Go to Dashboard.
2. Click Appearance.
3. Under the “Appearance” option, select Widgets as shown below:

4. In Widget area section, following are the available options:
• Available Widgets – From here activation and deactivation of the widgets can be done. All you need is to drag and drop the widgets.
• Inactive Widgets – Here you can place those widgets which you don’t want to show on the website. However, the widgets will be inactivated and there will be no change in their setting.
• Primary Widget Area – Place the widgets in this area and they will be displayed on the right-hand side on the Blog page.
• Secondary Widget Area – Place the widgets in this area and they will be displayed on the right-hand side on the Blog page.
• First Footer Widget Area – Place the widgets in this area and they will be displayed at the bottom (first column) of the website.
• Second Footer Widget Area – Place the widgets in this area and they will be displayed at the bottom (second column) of the website.
• Third Footer Widget Area – Place the widgets in this area and they will be displayed at the bottom (third column) of the website.
How to add images in the Widget.
You can add images to any of the widgets section. Follow the steps and add images to the widget area –
Dashboard –>Appearance –>Widgets –>Primary Widget Area/Secondary Widget Area
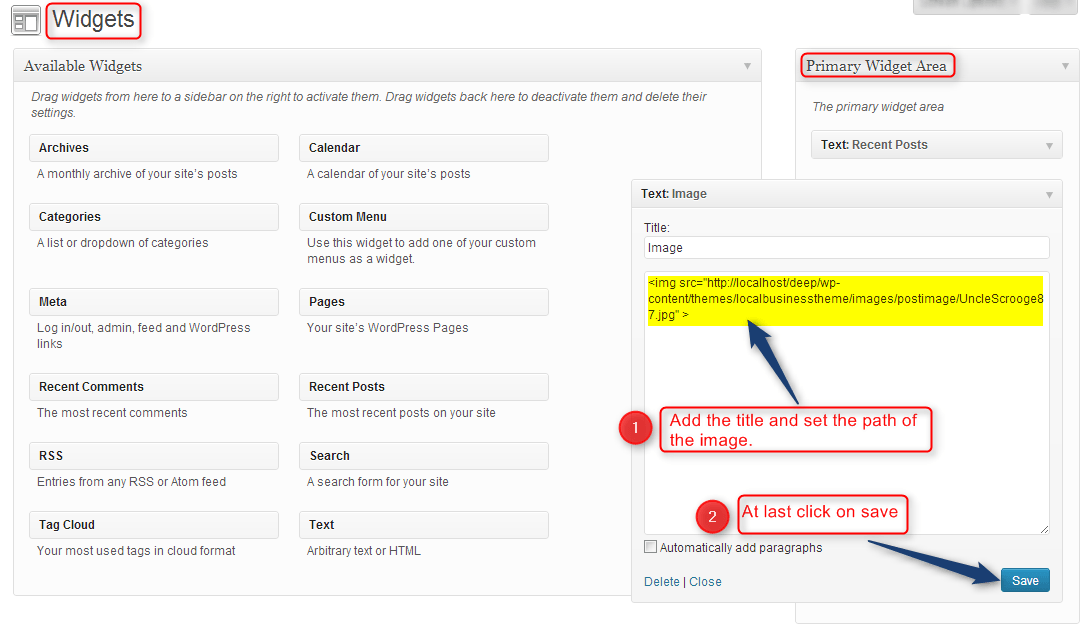
1. Drag and drop the text box in the Primary widget area.
2. Under the text box, set the title of the text and add code for the image.
3. At last click on the “Save” button and visit your website.
How to add videos to the Widget.
You can add videos to any of the widgets section. Follow the steps and add videos in the widget area –
Dashboard –>Appearance –>Widgets –>Primary Widget Area/Secondary Widget Area
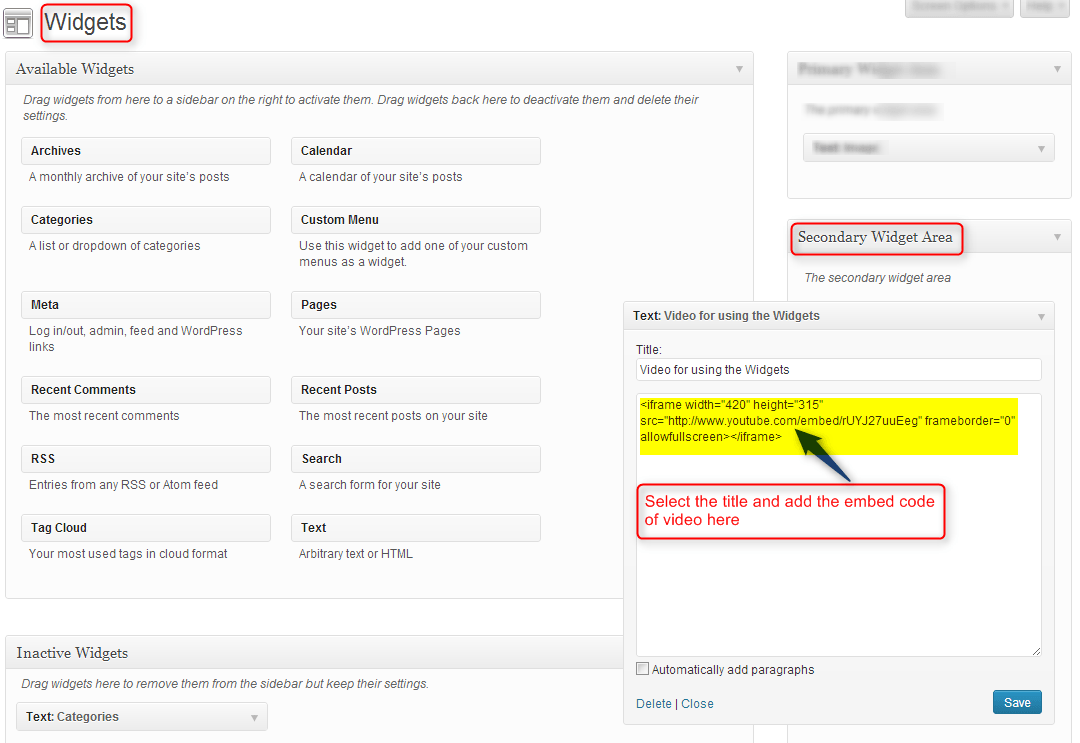
1. Drag and drop the text box in the Secondary widget area.
2. Under the text box, set the title of the text and add the embed code to the video.
3. At last click on the “Save” button and visit your website.

How to manage Footer Widget Area.
First Footer Widget Area – I have made a widget of “About Us” in the first footer widget area. Follow the path and set the footer widget area.
Dashboard –>Appearance –>Widgets –>First Footer Widget Area.
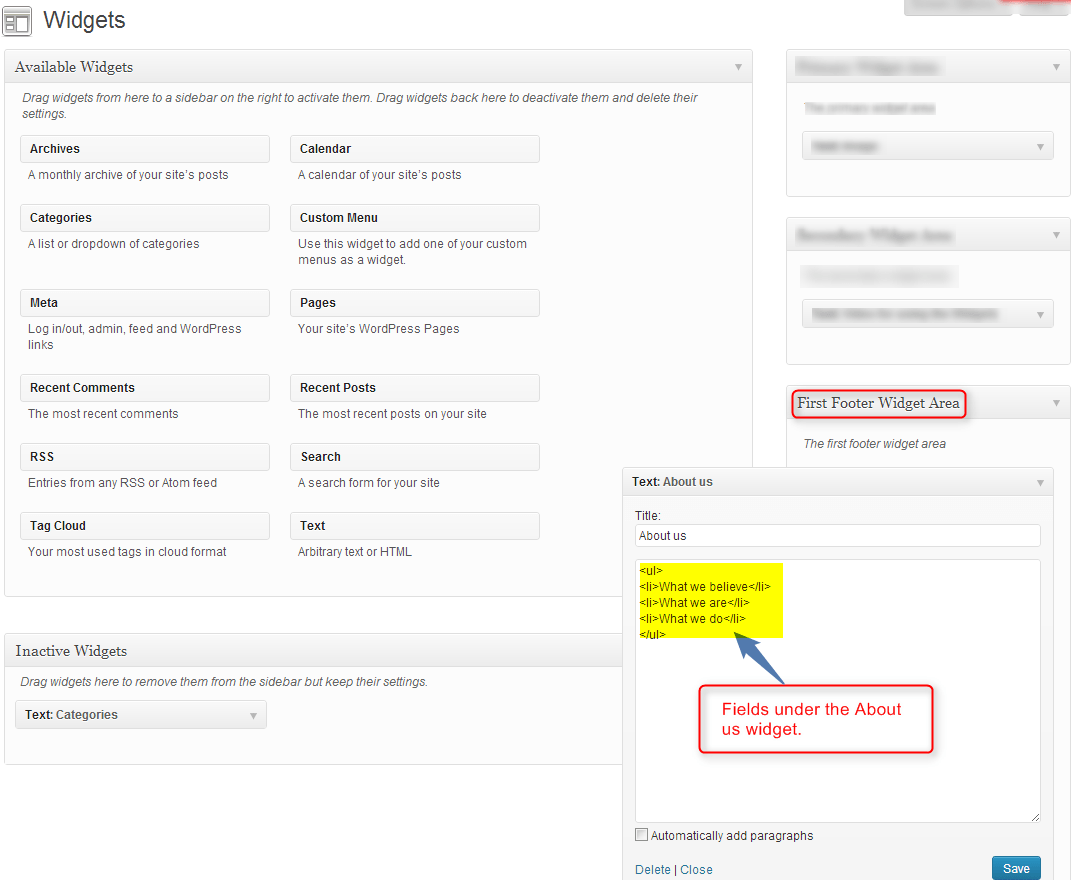
1. Drag and drop the text box in the First Footer widget area.
2. Set the title and manage the fields which have to be shown under the widget.
3. At last click on “Save” button.

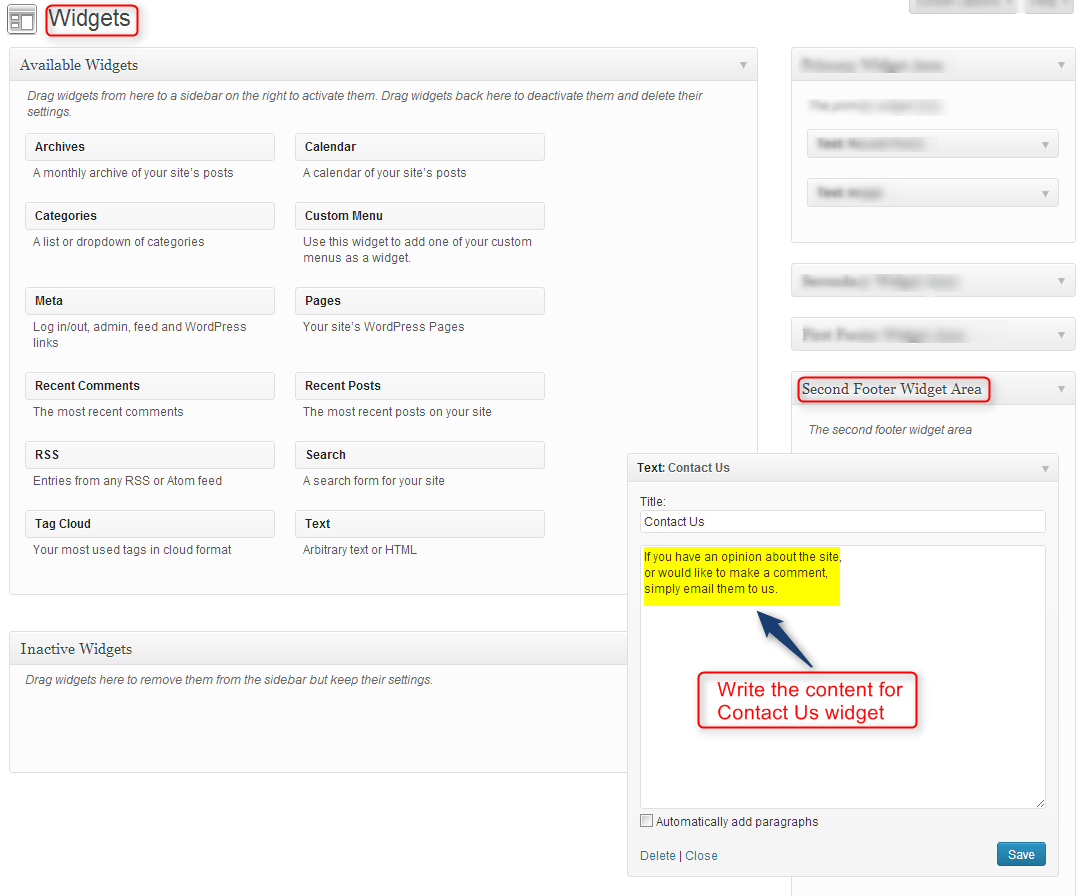
Second Footer Widget Area – I have made a widget of “Contact Us” in the second footer widget area. Follow the path and set the footer widget area.
Dashboard –>Appearance –>Widgets –>Second Footer Widget Area.
1. Drag and drop the text box in the Second Footer widget area.
2. Set the title and write the content which has to be shown under the widget.
3. At last click on “Save” button.

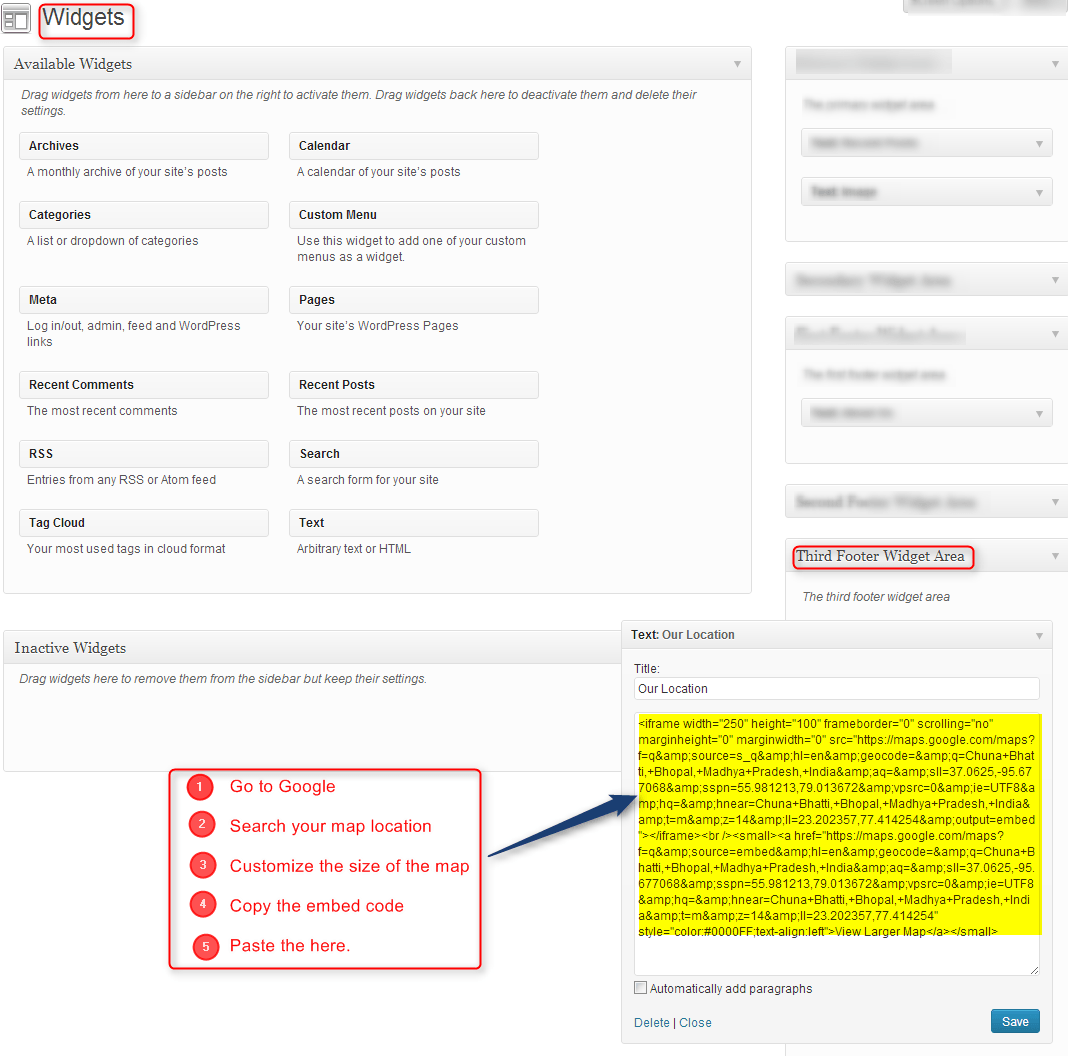
Third Footer Widget Area – I have made a widget of “Our Location” in the third footer widget area. Follow the path and set the footer widget area.
Dashboard –>Appearance –>Widgets –>Third Footer Widget Area.
1. Drag and drop the text box in the Third Footer Widget Area.
2. Set the title and set the embed code of the map that has to be shown under the widget.
3. At last click on “Save” button.

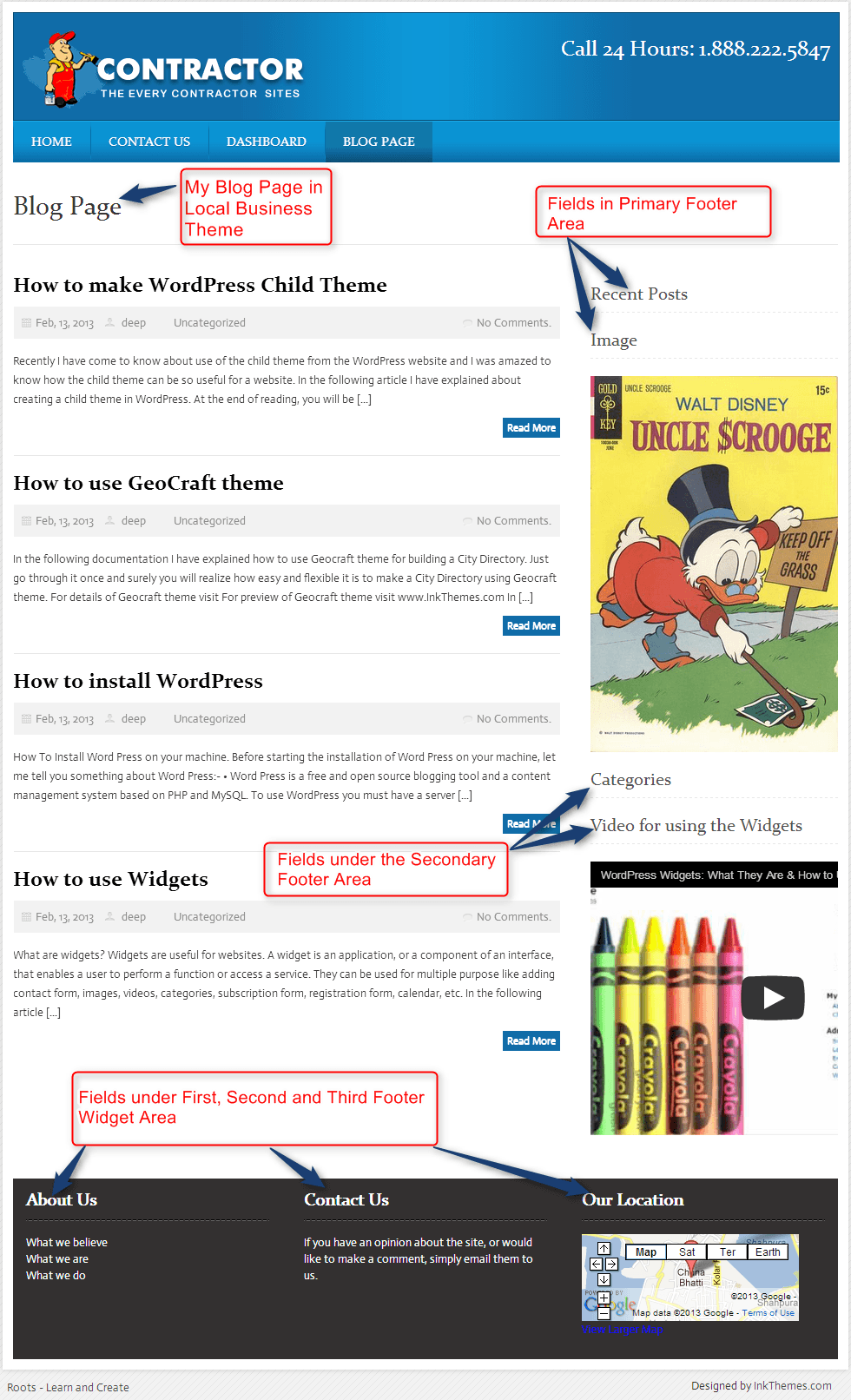
After completing all the above procedure finally, my Blog Page in Local Business WordPress Theme looks like:

You might also be interested in:


