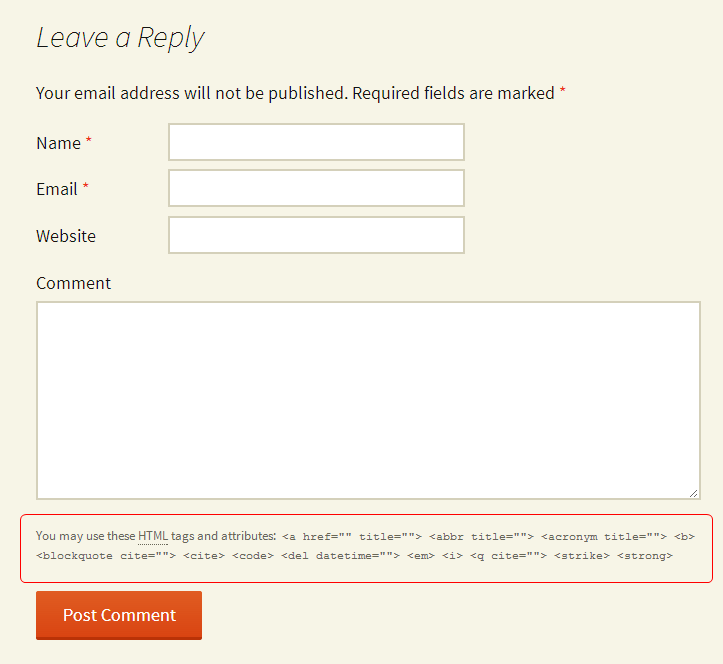
By default WordPress includes basic HTML tags in the post comment form in order to allow commentators to use it while commenting.
As you can see in the image, comment form is listing some HTML tags and attributes in the below section.
You might also be interested in our article on –

But, many times it is not necessary to show these HTML tags in the form. In other words, if the audience stopping by your blog is already a techie, there is no such need of showing these tags.
Moreover, with design perspective, displaying these tags doesn’t look good in the comment forms. So you can either remove or hide it from the comment form.
For that, I came up with this tutorial that shows you 3-different ways to do so.

[dlv dl_url=”https://www.inkthemes.com/wp-content/uploads/2014/06/Files.zip” dl_text =”Download Code Files”]
1. CSS File – style.css
You have found style.css file under your selected theme folder of WordPress. So you need to place below piece of code at the end of this file.
[css]/* Paste code at the end of the style.css file */
.form-allowed-tags{
display: none;
}
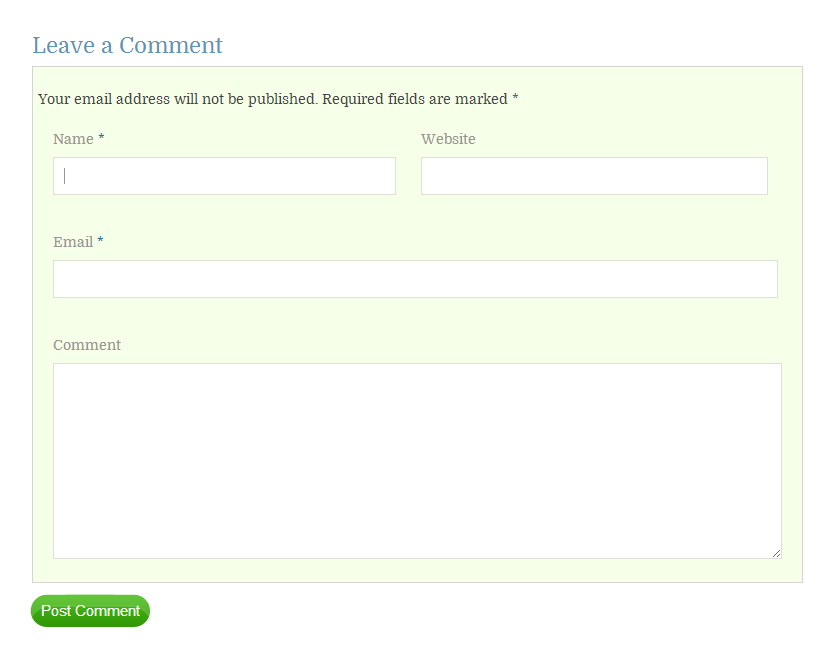
As you have set the display value none for form tags in above code, therefore on execution, this is how the comment form appears.

2. PHP File – comment.php
This is an alternative to above method. You need to change some code lines under comment.php file.
You have found comment.php file under selected theme folder of your WordPress.
When you open the code, you have found the below code lines in the file.
[php]<?php comment_form(); ?>
[/php]You need to make changes in the above code. Just replace the above code from the below code.
[php]<?php comment_form(array(‘comment_notes_after’ => ”)); ?>
[/php]After replacing the code, comment form appears same as the above image on execution.
3. PHP File – function.php
This is another alternative method.
As you know every theme consists of function.php file that define many theme features in it. So you can easily customize the list of HTML tags and attributes under this file.
In other words, you can show the selected tags in the comment form and remove the unnecessary tags.
When you go through the below code, you have found a function named, jaya_customise_allowedhtmlTags() which contain global variable named, $allowedtags.
Now the array of HTML tags and attributes that you don’t want to show in the comment form will be assigned to $unwanted variable.
Function unset() is used to unset global variable, $allowedtags.
Just place the code at the end of the function.php file.
[php]<?php
/*
* Customise list of allowed HTML tags in comments
* Author : InkThemes
*/
function jaya_customise_allowedhtmlTags() {
global $allowedtags;
// remove unwanted tags
$unwanted = array(
‘abbr’,
‘acronym’,
‘blockquote’,
‘cite’,
‘code’,
‘del’,
‘strike’,
‘strong’,
‘b’,
’em’,
‘q’
);
foreach ( $unwanted as $tag )
unset( $allowedtags[$tag] );
}
add_action(‘init’, ‘jaya_customise_allowedhtmlTags’);
?>
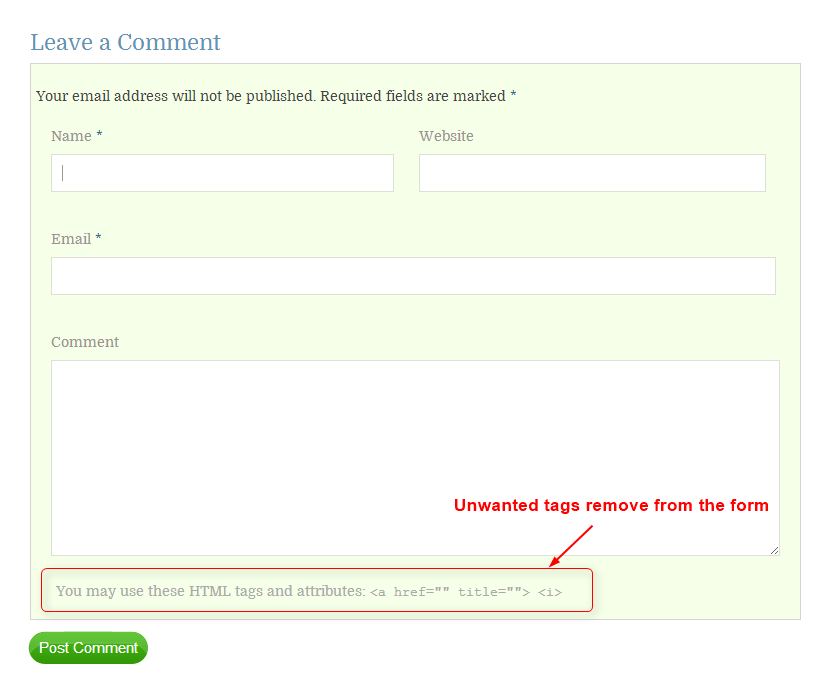
[/php]On executing above code, you have found only anchor tag and italic tag in the comment form, as you can see in the below image.
And the tags that listed under array will remove from the comment form.

Moreover, if you want to add some other tags in the comment form, then you can easily do using the below code.
Suppose if you want to add span tag and underline tag in the above comment form then you can easily do with the below code.
[php]<?php
/*
* Customise list of allowed HTML tags in comments
* Author : InkThemes
*/
function jaya_customise_allowedhtmlTags() {
global $allowedtags;
// remove unwanted tags
$unwanted = $unwanted = array(
‘abbr’,
‘acronym’,
‘blockquote’,
‘cite’,
‘code’,
‘del’,
‘strike’,
‘strong’,
’em’,
‘b’,
‘q’
);
foreach ( $unwanted as $tag )
unset( $allowedtags[$tag] );
//add wanted tags
$newTags = array(
‘span’ => array(
‘lang’ => array()),
‘u’ => array()
);
$allowedtags = array_merge( $allowedtags, $newTags );
}
add_action(‘init’, ‘jaya_customise_allowedhtmlTags’);
?>
[/php]
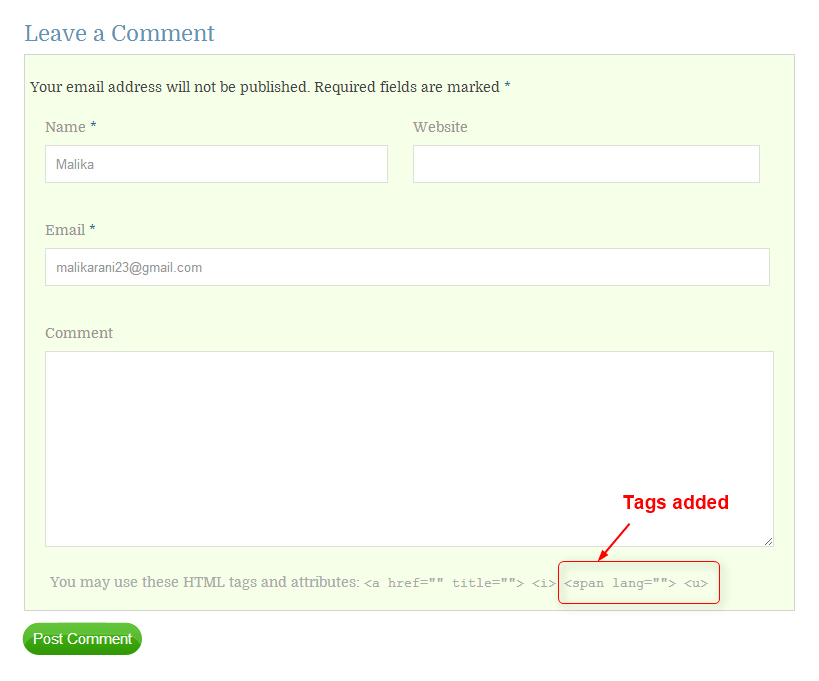
As you can see in the below image, tags are added and this is how the form appears in front end.

Conclusion
I hope listed methods are clear to you and you will definitely apply one of these in your comment forms.
And if you find any query or have the way other than this then do share it in the comment section. Also share your thoughts about the post and how much you find it helpful to you. 🙂


