Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to ask your queries either at our support forum or at [email protected]. You can also watch videos available in the membership Area.
If you wish to hire us for customizations, please click here, we would love to assist you.
1.Beginning (Important)
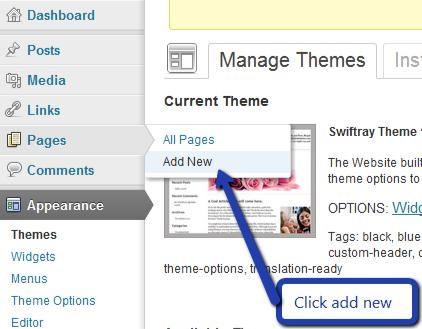
Installing The Theme
To be able to use Swiftray WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install SwiftRay theme, just put the theme folder “SwiftRay theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
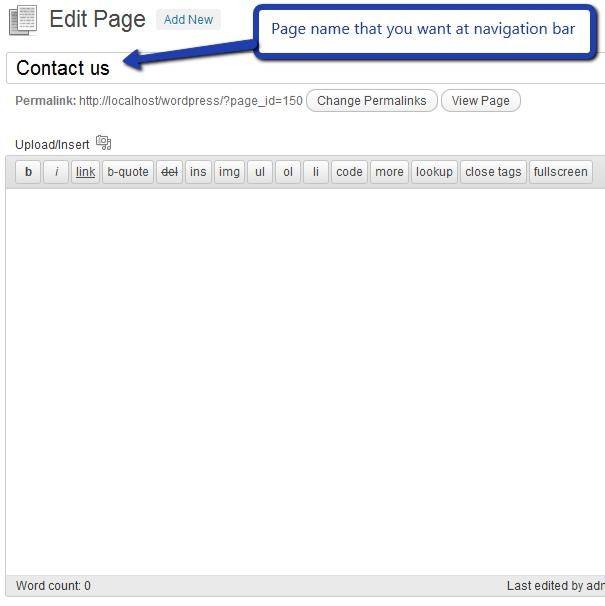
Creating The Pages
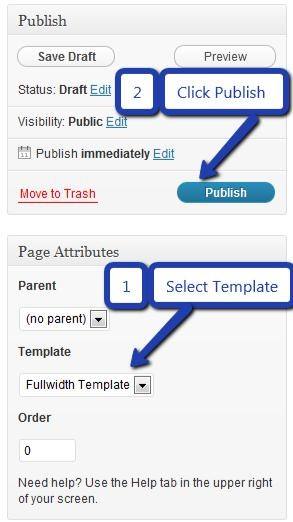
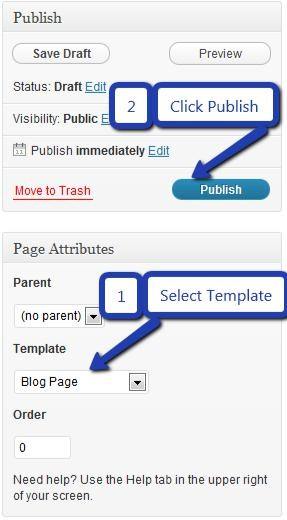
You would need to build new pages from Add Page menu and select the Appropriate Template for each page.
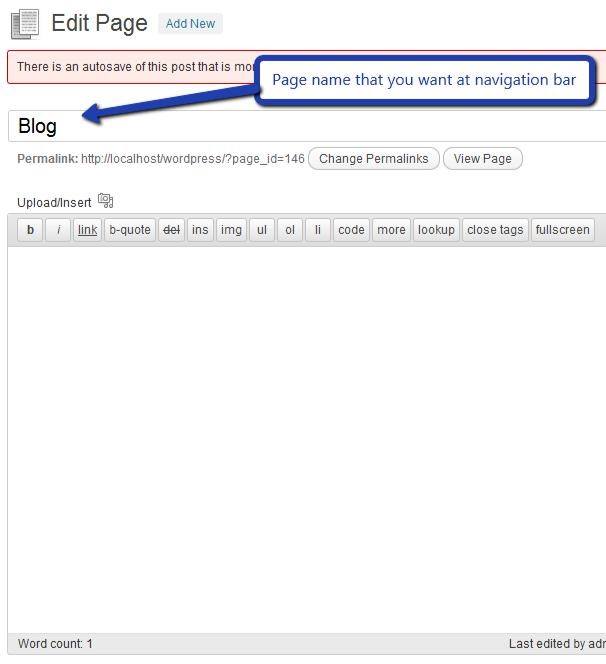
- For “Blog” Choose the “Blog Template” from Page Attributes.
- For “Gallery Page” Choose the “Gallery Template” from Page Attributes.
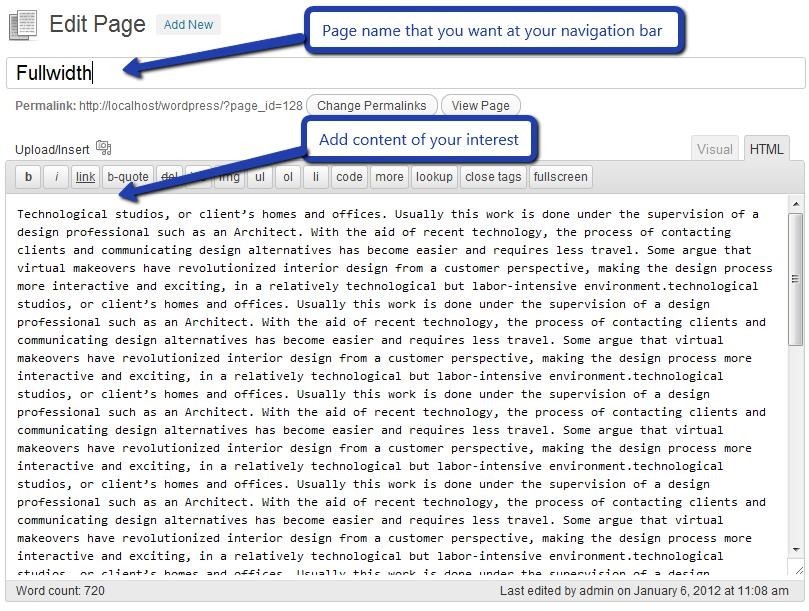
- For “Fullwidth Page” Choose the “Fullwidth Template” from Page Attributes.
- For “Contact Page” Choose the “Contact Us Template” from Page Attributes.
2. Configuring Homepage
Specifying Logo & Favicon
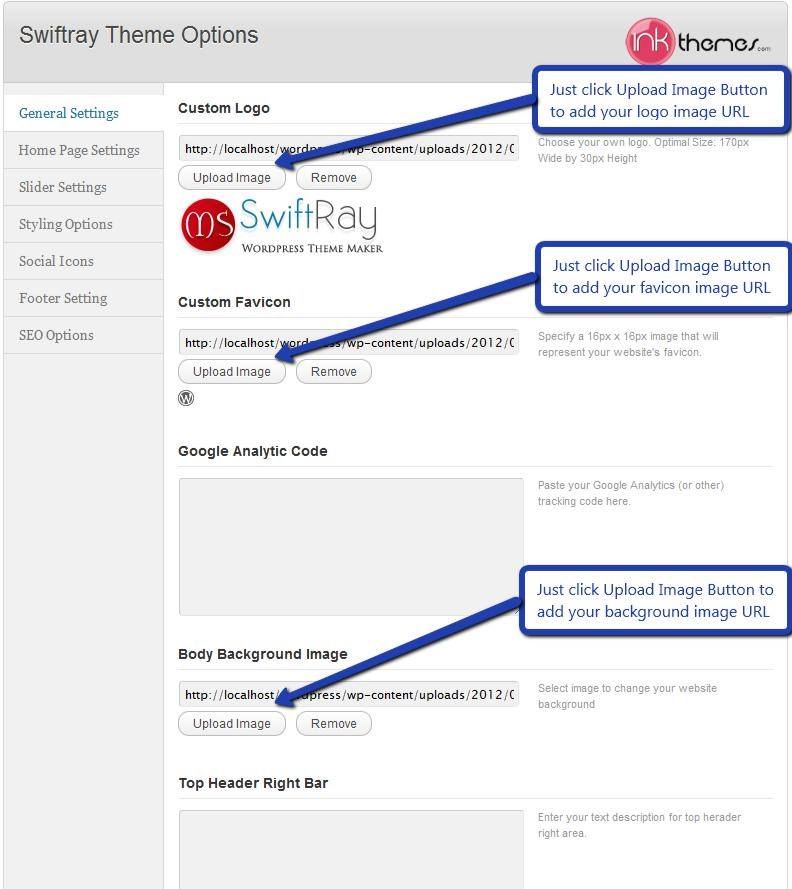
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”:

Manual Sidebar Feature
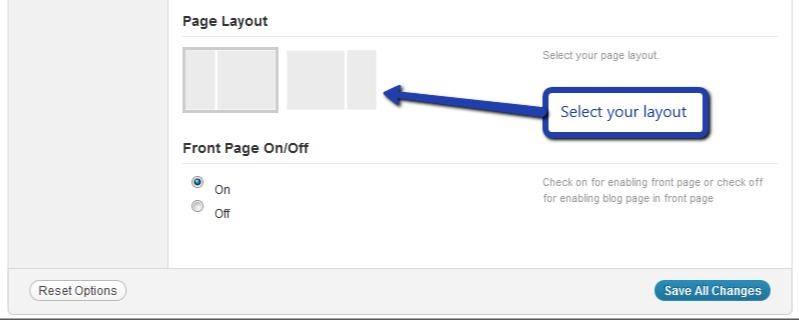
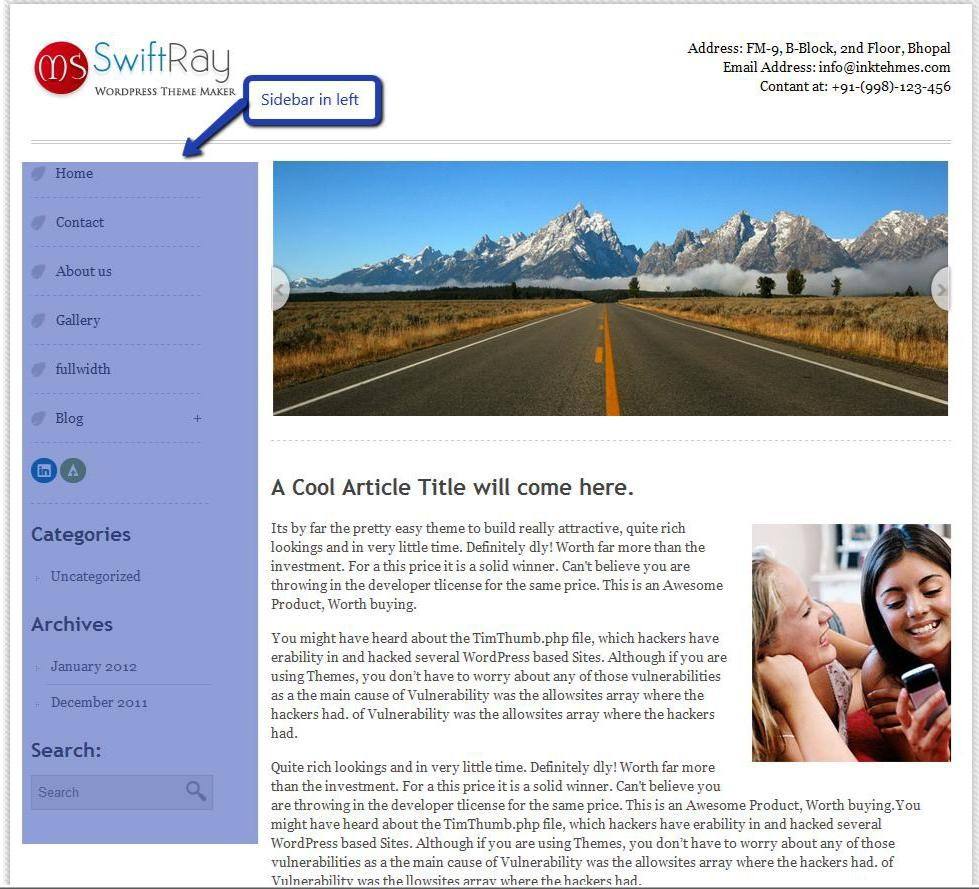
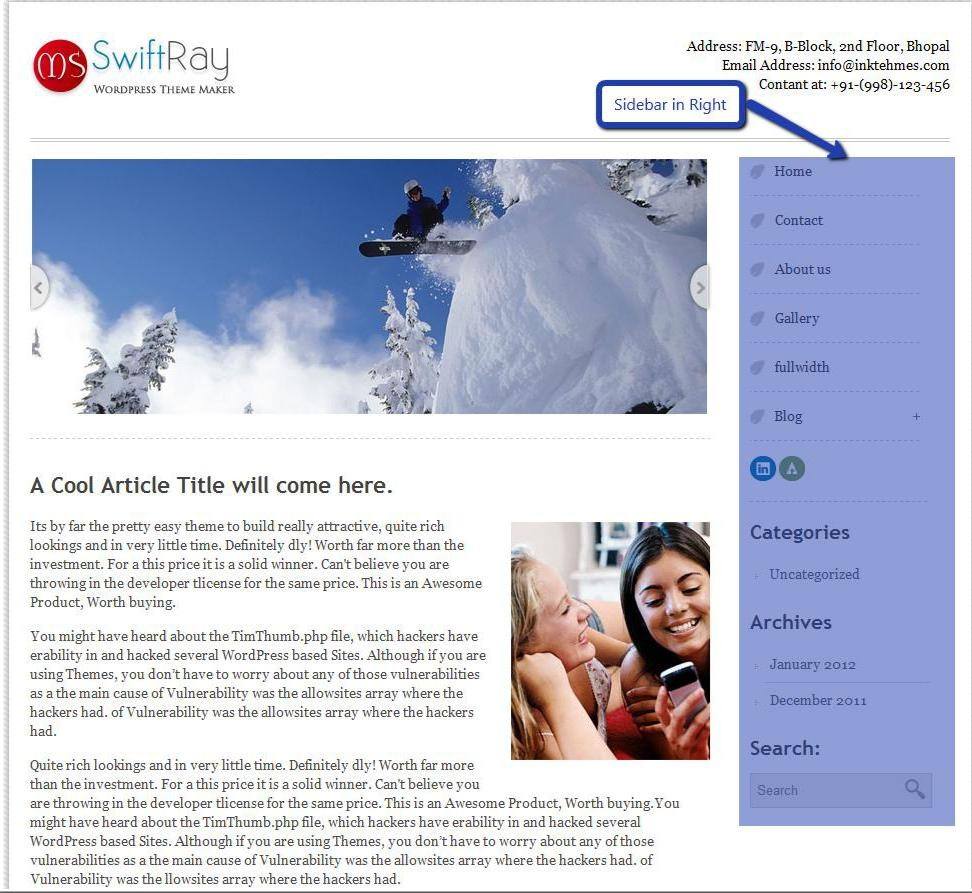
SwiftRayprovidese manual sidebar feature in which you can select the layout (right /left) by a single click, according to your requirement.

Screenshot showing Left Sidebar

Screenshot showing Right Sidebar

Homepage Settings
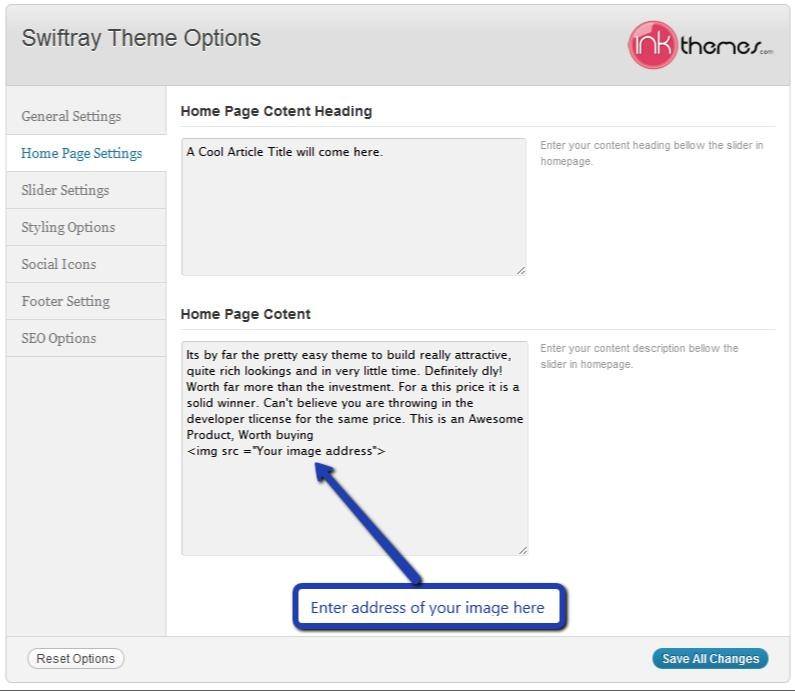
Adding Image & Video
With the help of HTML tag you can easily add image & video in homepage for adding images code :<img src=”your image address”>
For adding a video just paste your embed video code in Home Page Content

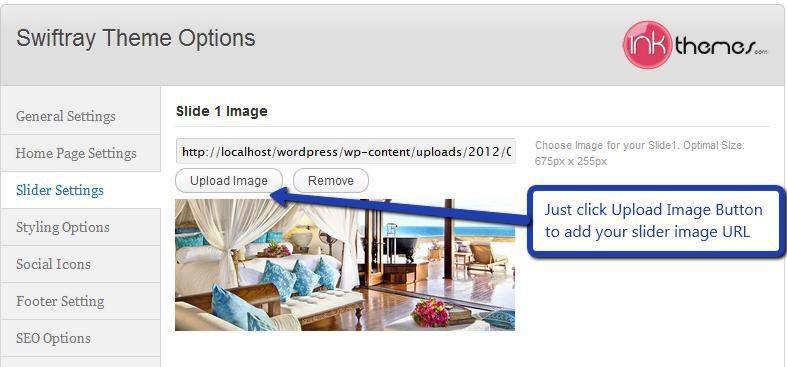
Sliders on homepage
Just upload the images to the slider from the Themes Options Panel and the images would start to appear on the homepage of the website.
Slider heading, heading link and description can be easily inserted with the help of the options given below.

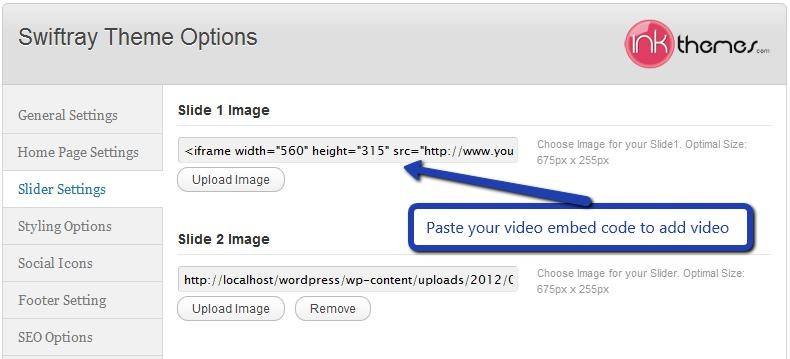
Video In Slider
You can also add video in the slider, just paste your video url.

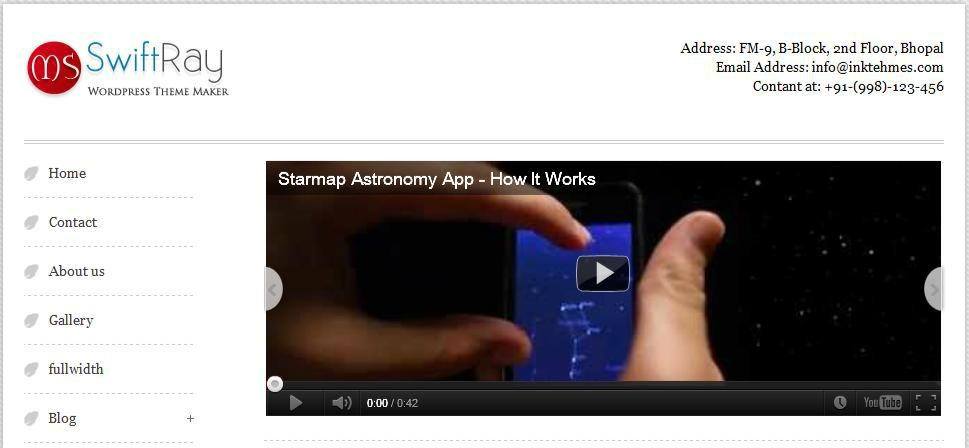
Snapshot of SwiftRay homepage

While adding slider one thing you have to remember is paste wmode=transparent just after your video embed code.
For example
Your video embed code:- <iframe title=”YouTube video player” width=”480″ height=”390″ src=”http://www.youtube.com/embed/lzQgAR_J1PI?wmode=transparent” frameborder=”0″ wmode=”Opaque”>
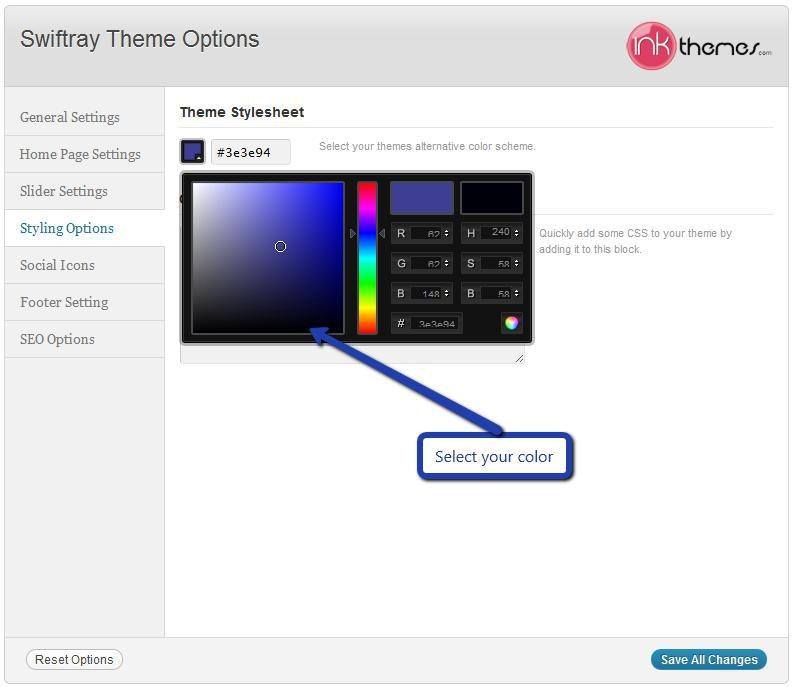
3. Theme Color
We have provided alternative color scheme with SwiftRay theme, you can change them according to your choice.

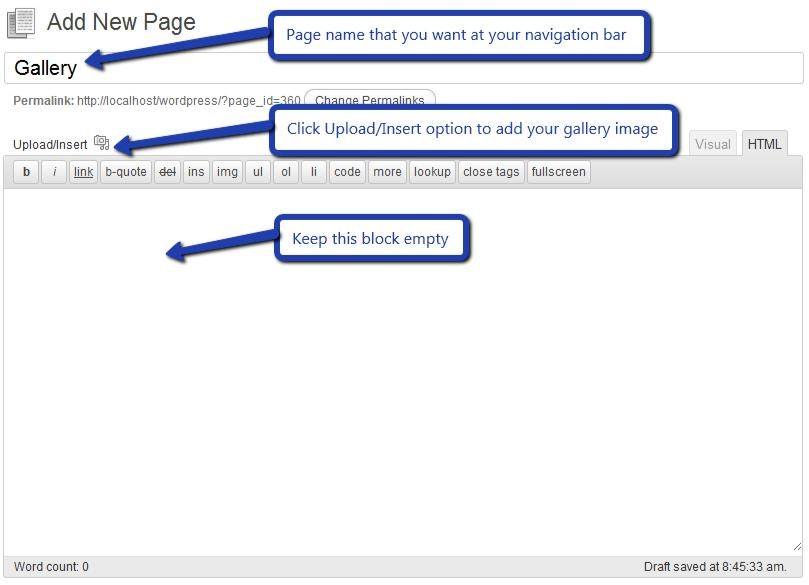
4. Building Gallery
Gallery Layout
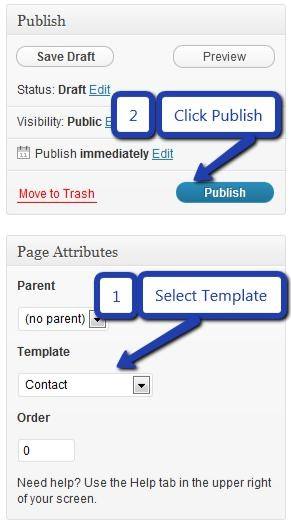
To create a gallery page all you have to do is select the appropriate Gallery Template from the page attributes.

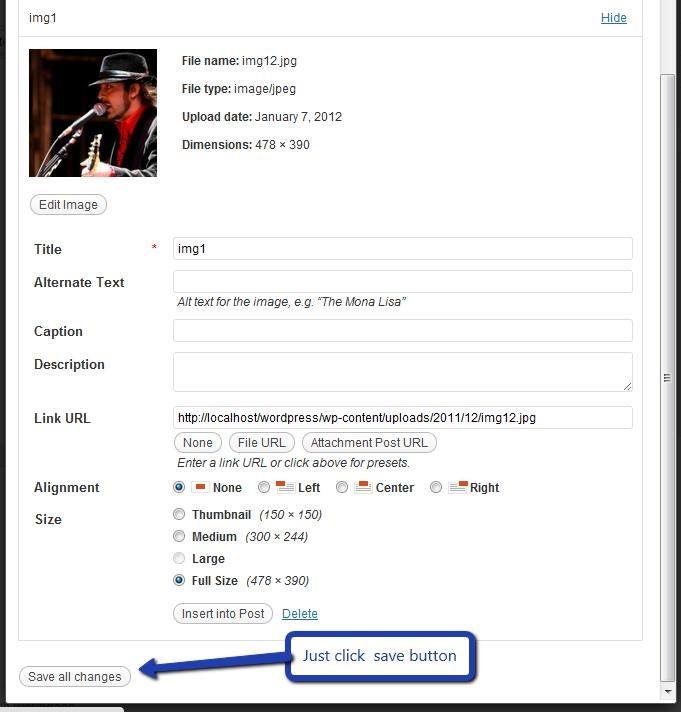
As soon as you upload the images using Upload Image button. Just save the changes and cut this window.

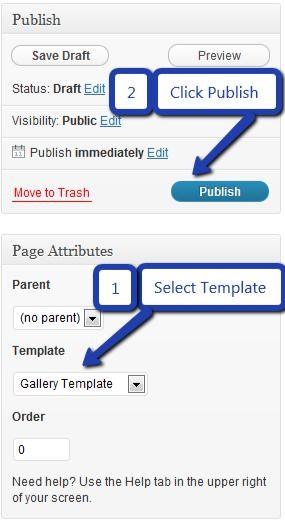
After that select gallery template & click at publish button , your gallery page is ready and images would be shown under the gallery page.

5. Building Fullwidth
Fullwidth Layout
Similar to the Gallery Page, To create a fullwidth page all you have to do is select the appropriate fullwidth template from the page attributes.


6.Building Blog
Blog Layout
Similar to the Gallery Page, To create a blog page all you have to do is select the appropriate Blog Template from the Page Attributes. All your blog posts will be displayed in the Blog Page. You can change the page in which you want to show the posts by altering the posts page in the Reading section.


7. Contact Page
Contact Layout
To create a Contact page all you have to do is select the appropriate Contact Template from the Page Attributes.


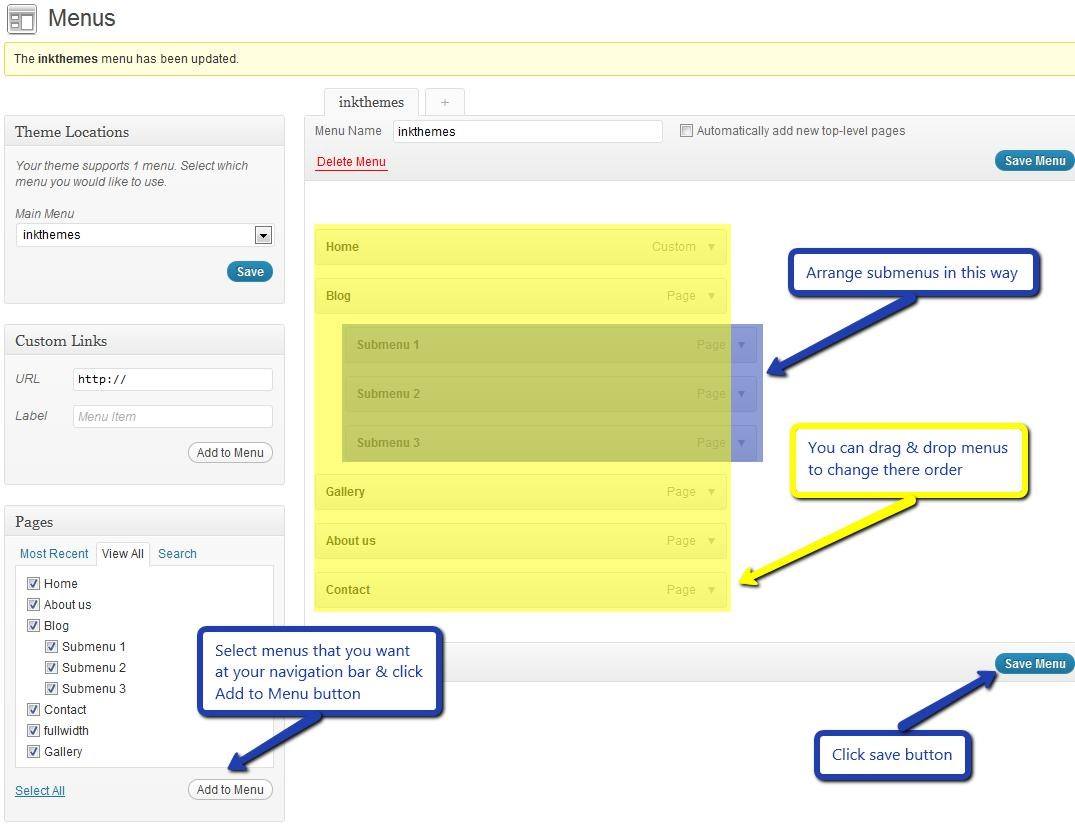
8. Building Menus
Menu with Menu Manager
SwiftRay theme had a prebuilt feature of displaying all the pages and subpages in the menu. However, you can also built a custom menu using the Menus option under the “Appearance” section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

9.Building Dropdown Menus
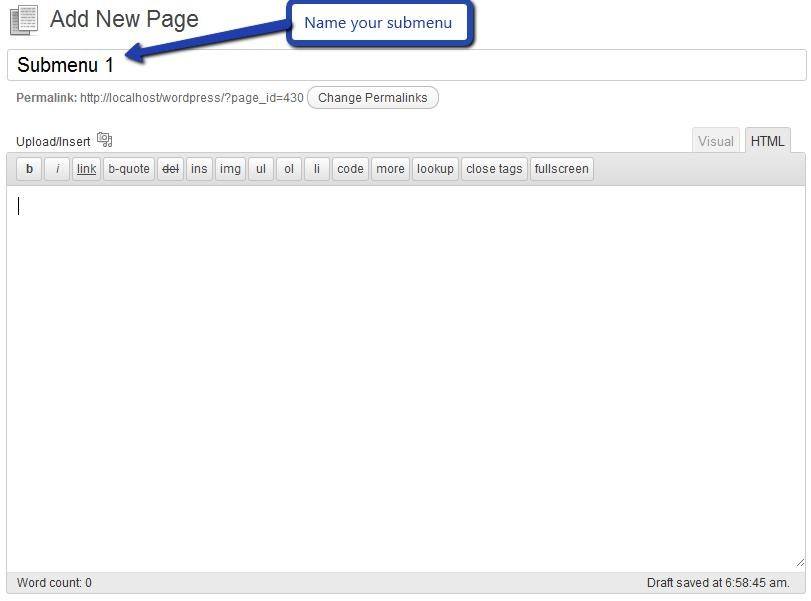
For making dropdown menus all you have to do is add a new page

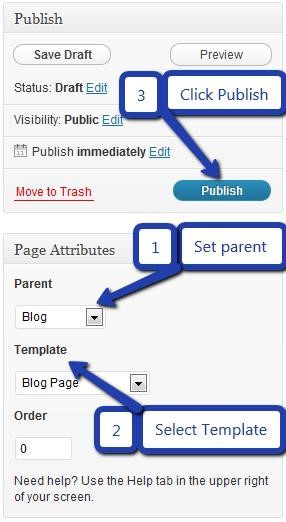
Then name it for eg. Submenu 1 and set any of your pre developed page as a parent page for which you want to create dropdown, after that select template & click publish button.


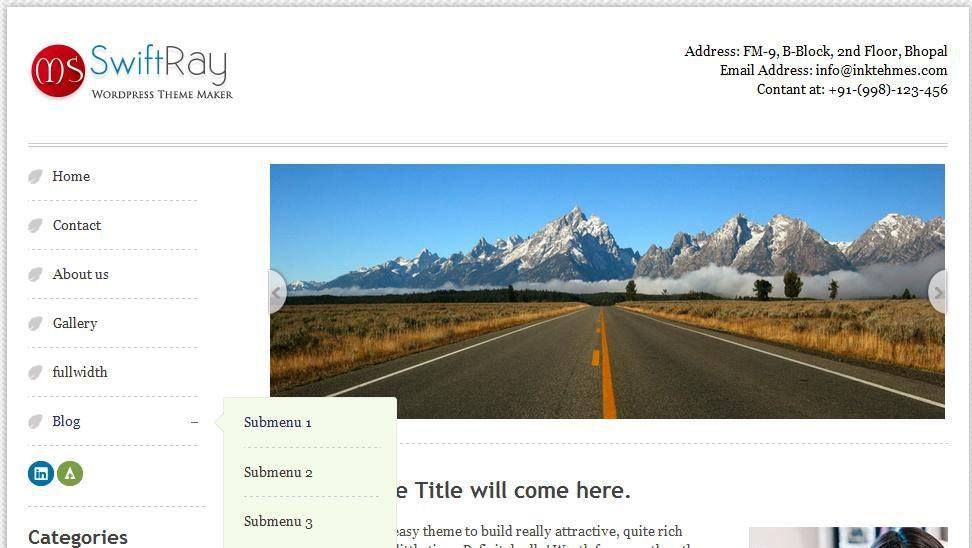
Similar process you can follow making multiple submenus.

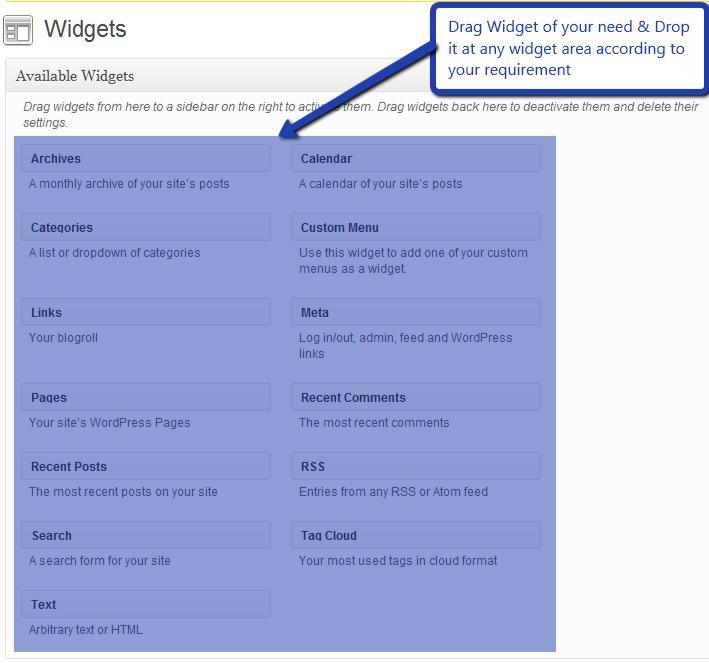
10.How to add Widgets
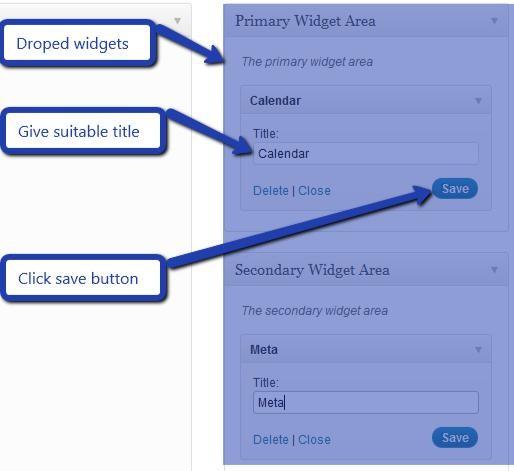
Widgets in Sidebar
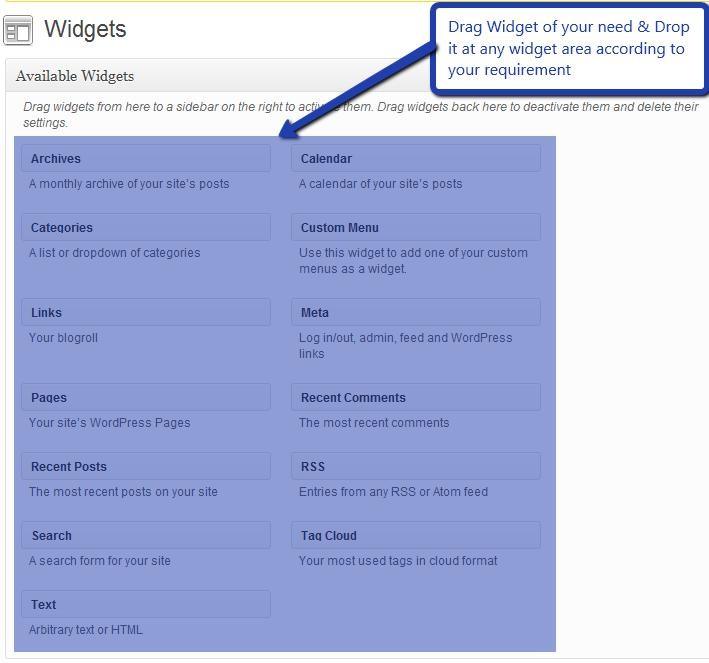
For adding widgets in the sidebar all you have to do is select Widgets option from Appearance panel , then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.


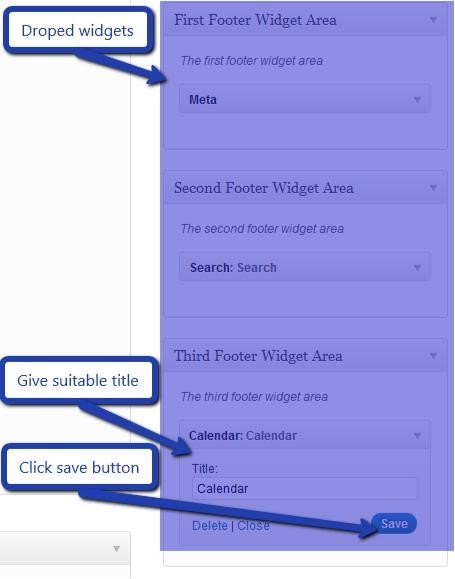
Widgets in Footer
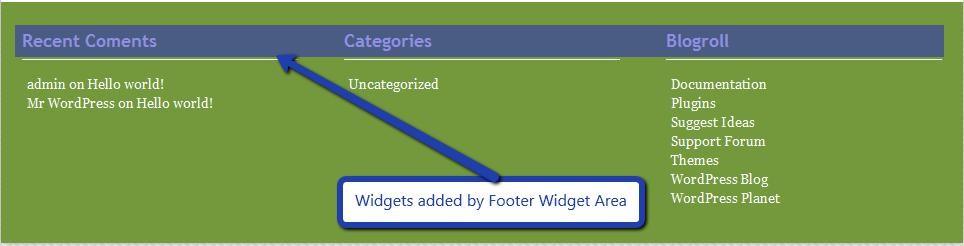
For adding widgets in footer same as sidebar widgets all you have to do is select widgets option from appearance panel , then drag widget of your need & drop it in first footer widget area ,secondary footer widget area ,third footer widget area according to your requirement ,at the end click save button and your widgets are ready to use.


For example, your footer look like.

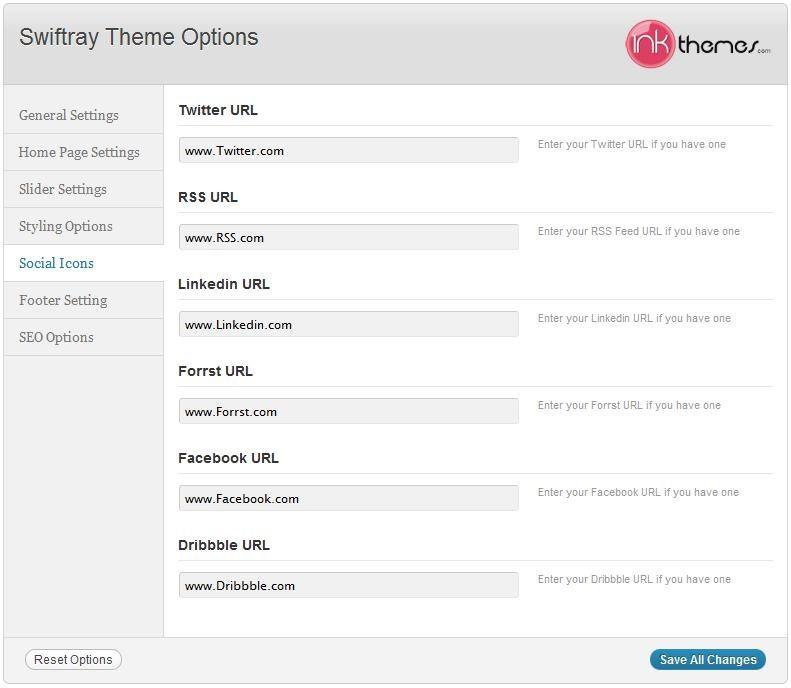
11.Building Social Icons

Hurry up And Grap This Amazing Theme – SwiftRay WordPress Theme
Thank You.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do our best to assist. If you have a more general question relating to the themes on InkThemes , you might consider visiting the support forums and asking your question in the forum. If Required, You can also have the look at the complete video documentation available in the Members Area.


