Get Your Site Ready in Just 1 Click
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to ask your queries either at our support forum or at [email protected]. You can also watch videos available in the membership Area.
If you wish to hire us for customizations, please click here, we would love to assist you.
1. Beginning (Important)
Installing the theme
To be able to use Regal WordPress Theme, you need to install WordPress on your server. If you don’t know how to do it, please visit: https://codex.wordpress.org/Installing_WordPress
To install the regal theme, just put the theme folder “Regal theme” in themes directory under wp-content and activate it from the WordPress admin.
As soon as you do that, your website would get ready.
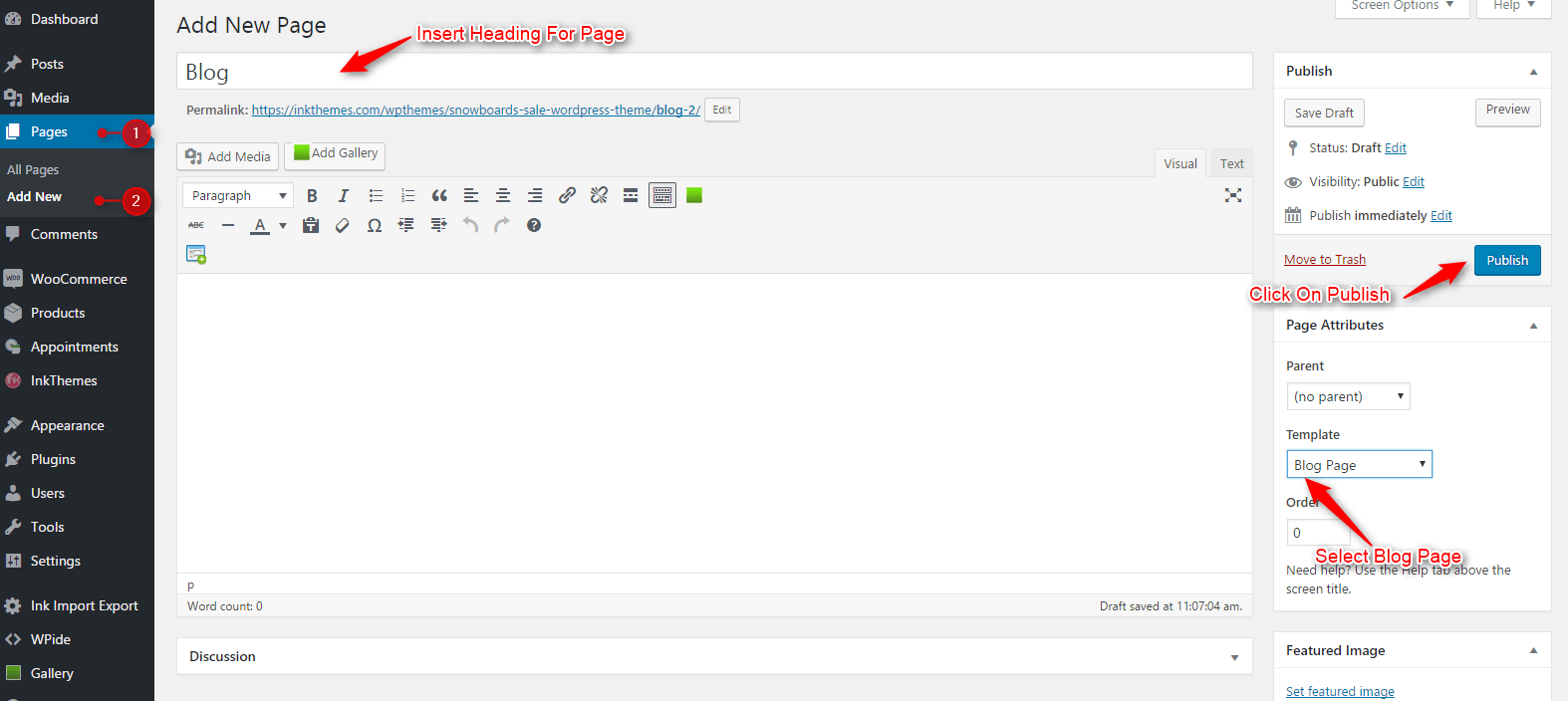
Creating the Pages
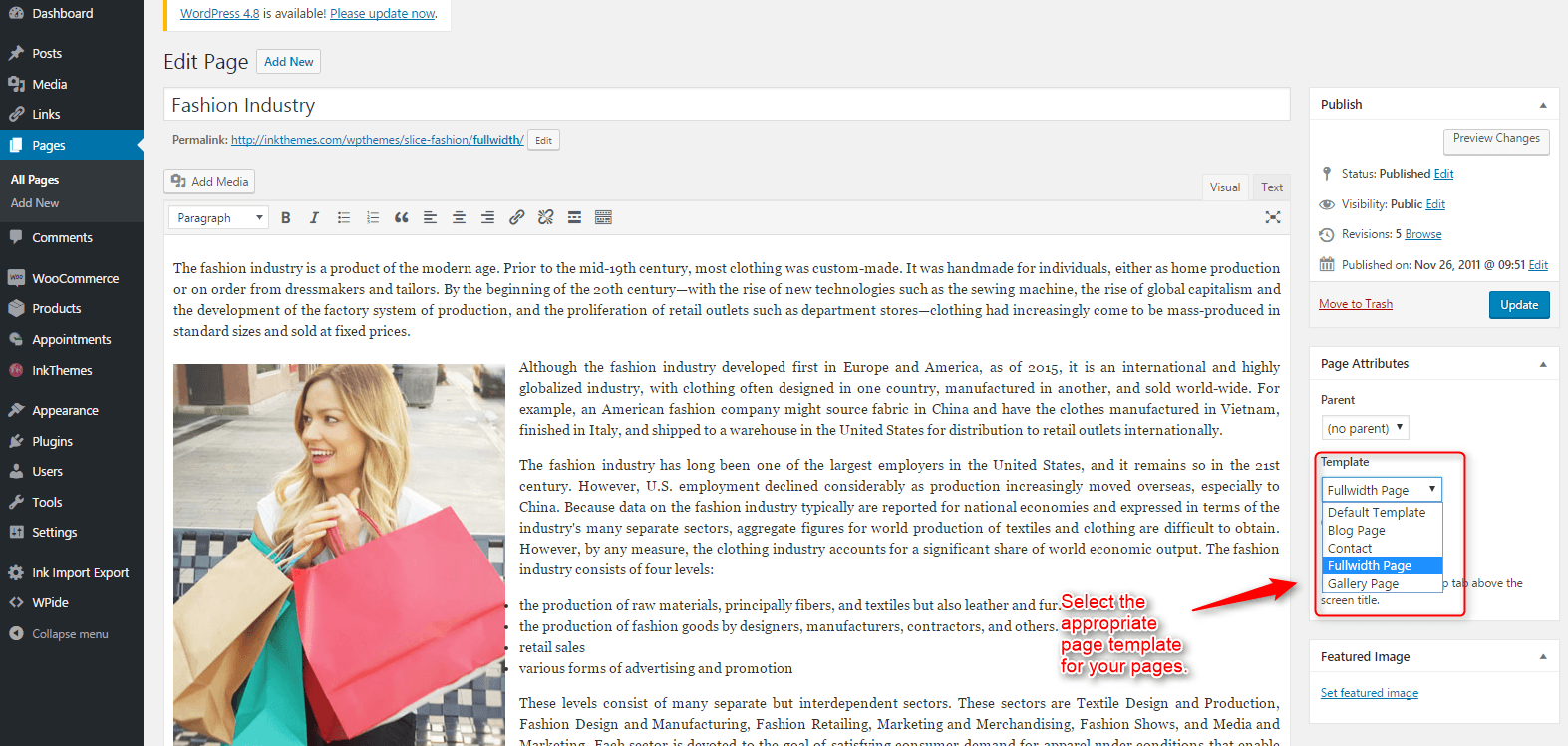
You would need to build new pages from add page menu and select the appropriate template for each page.
- For “Blog” Choose the “Blog Template” from Page Attributes.
- For “Gallery Page” Choose the “Gallery Template” from Page Attributes.
- For “Fullwidth Page” Choose the “Fullwidth Template” from Page Attributes.
- For “Contact Page” Choose the “Contact Us Template” from Page Attributes.

2. Configuring Homepage
Specifying Logo & Favicon
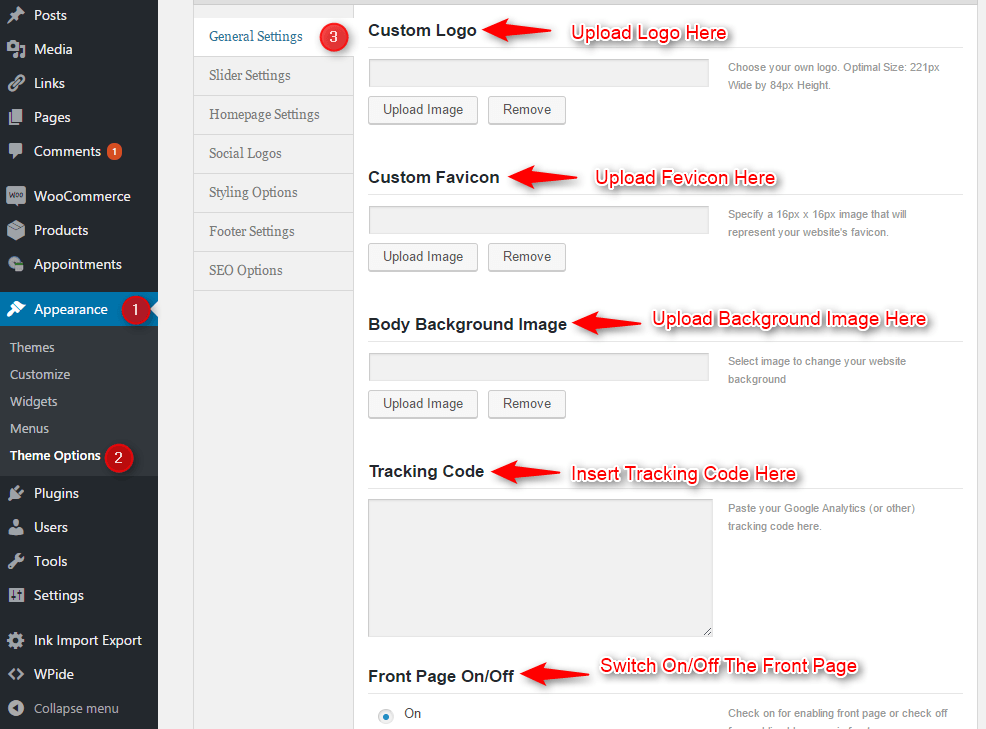
Please go to “Appearance -> Theme Options” in WordPress admin and enter the URL paths of your logo and favicon into the appropriate fields under “General Settings”:

Sliders On Homepage
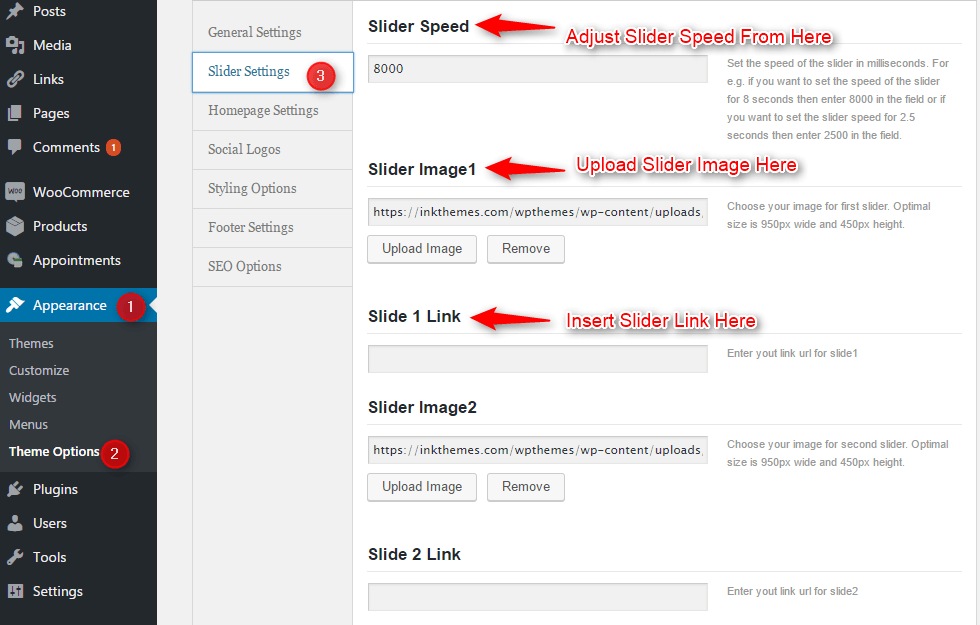
Just upload the images to the slider from the themes options panel and the images would start to appear on the homepage of the website.
Slider heading, heading link and description can be easily inserted with the help of the option given below.

Video in slider
You can also add video in the slider, just paste your video URL.
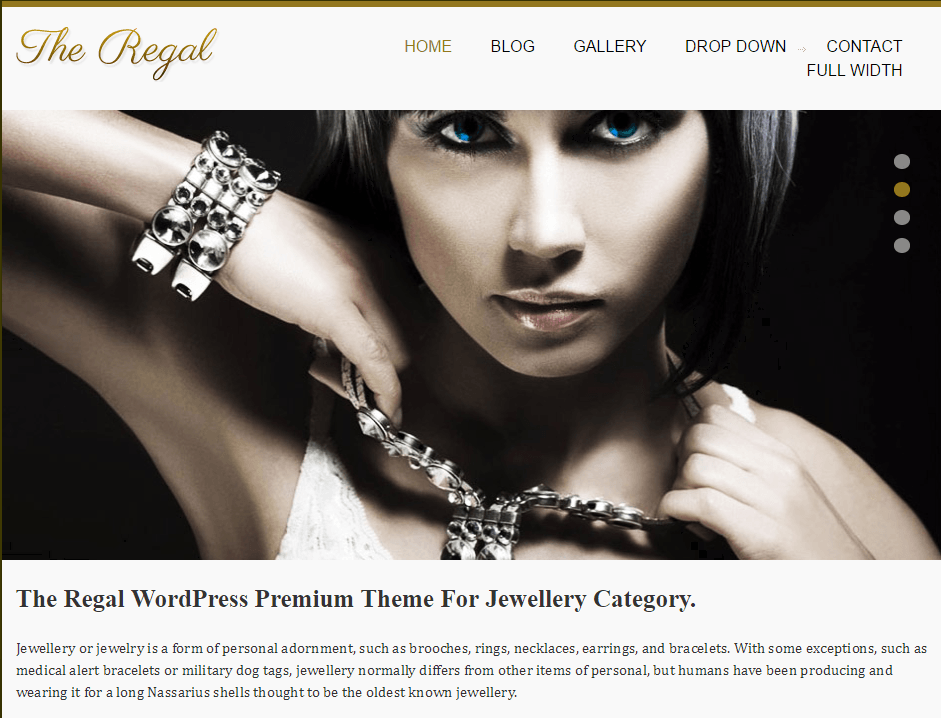
Snapshot of Regal homepage

While adding slider one thing you have to remember is paste ?wmode=transparent just after your video embed code
For example
Your video embed code:- <iframe title=”YouTube video player” width=”480″ height=”390″ src=”http://www.youtube.com/embed/lzQgAR_J1PI?wmode=transparent” frameborder=”0″ wmode=”Opaque”>
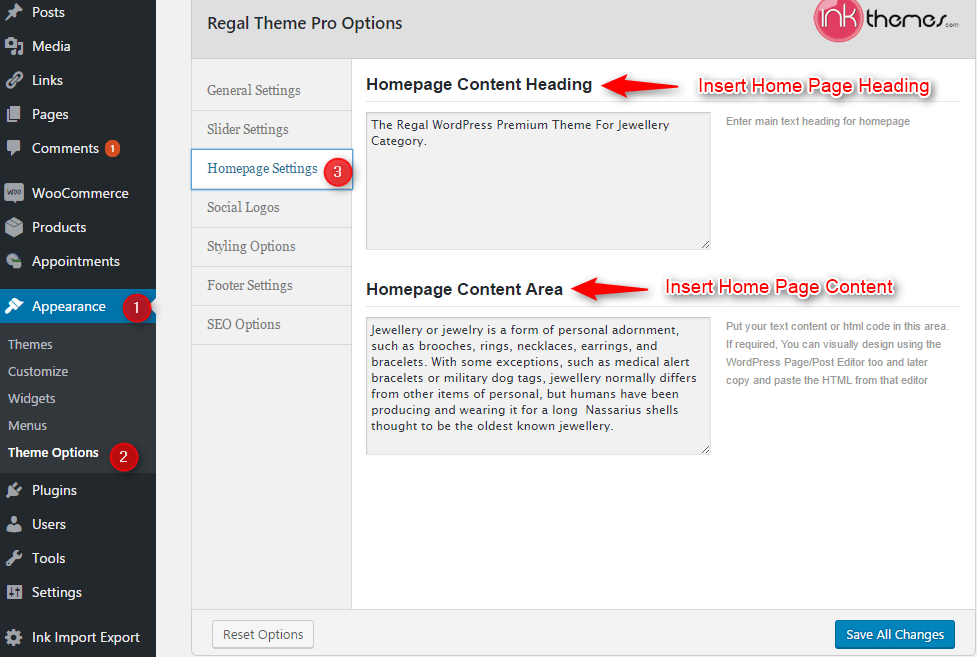
3. Homepage settings
You can write home page headings and its description from “Homepage settings section”.

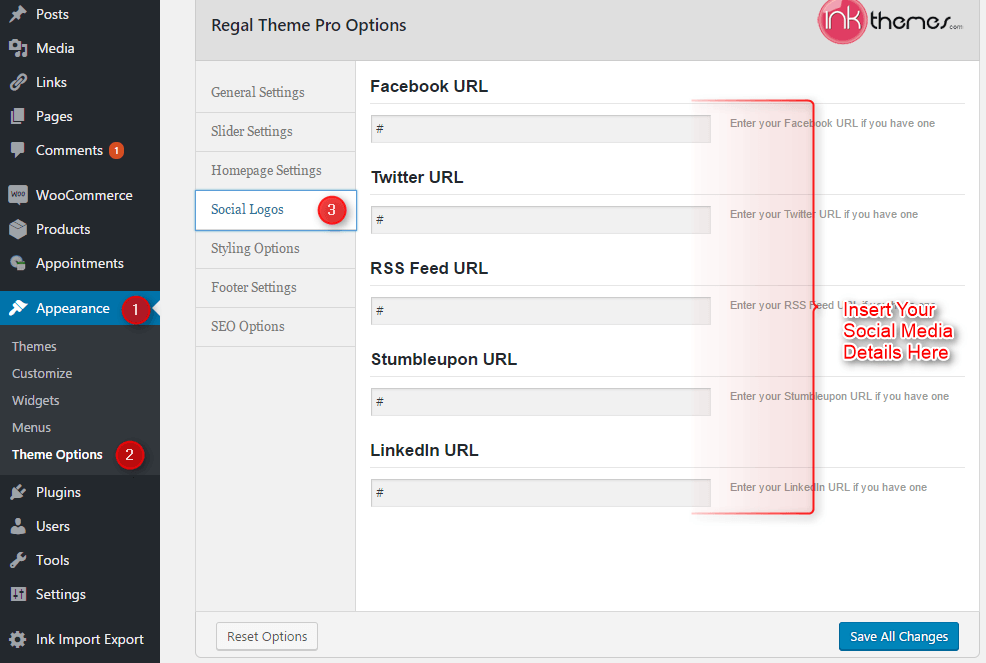
4. Social logos
Write the link of the social icons in the text box, which will show in the footer.

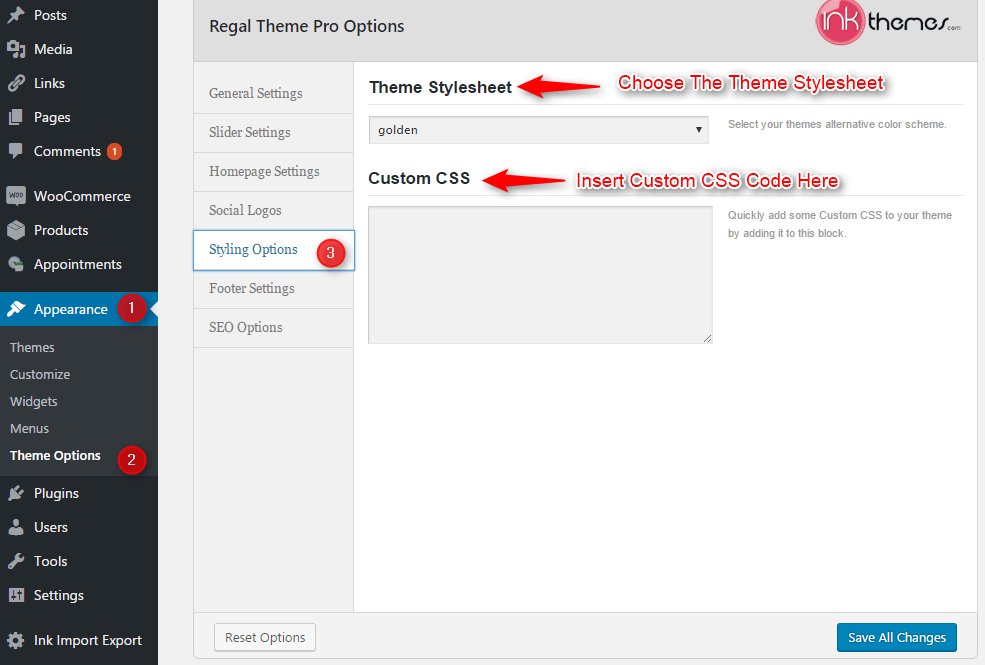
5. Styling Options
We have provided eight color options with the Regal theme, you can change them according to your requirement.

6. Footer Settings
Write the content in the text it will show on the right side of the footer.

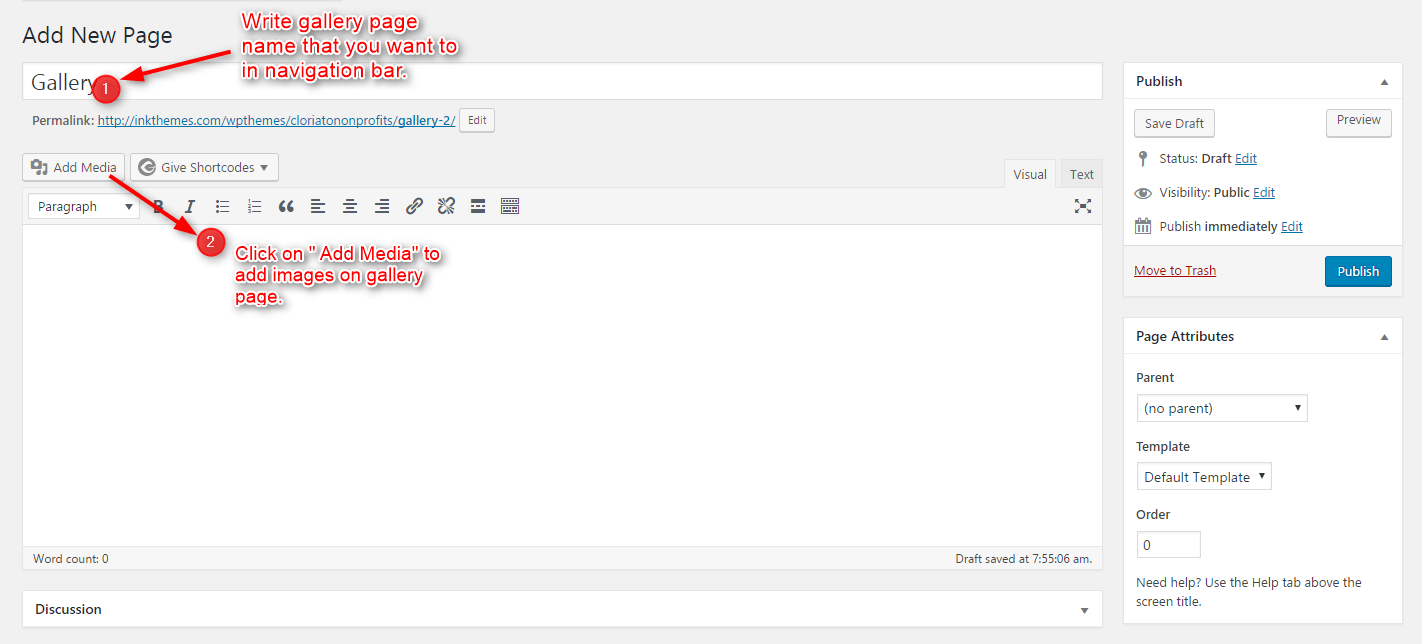
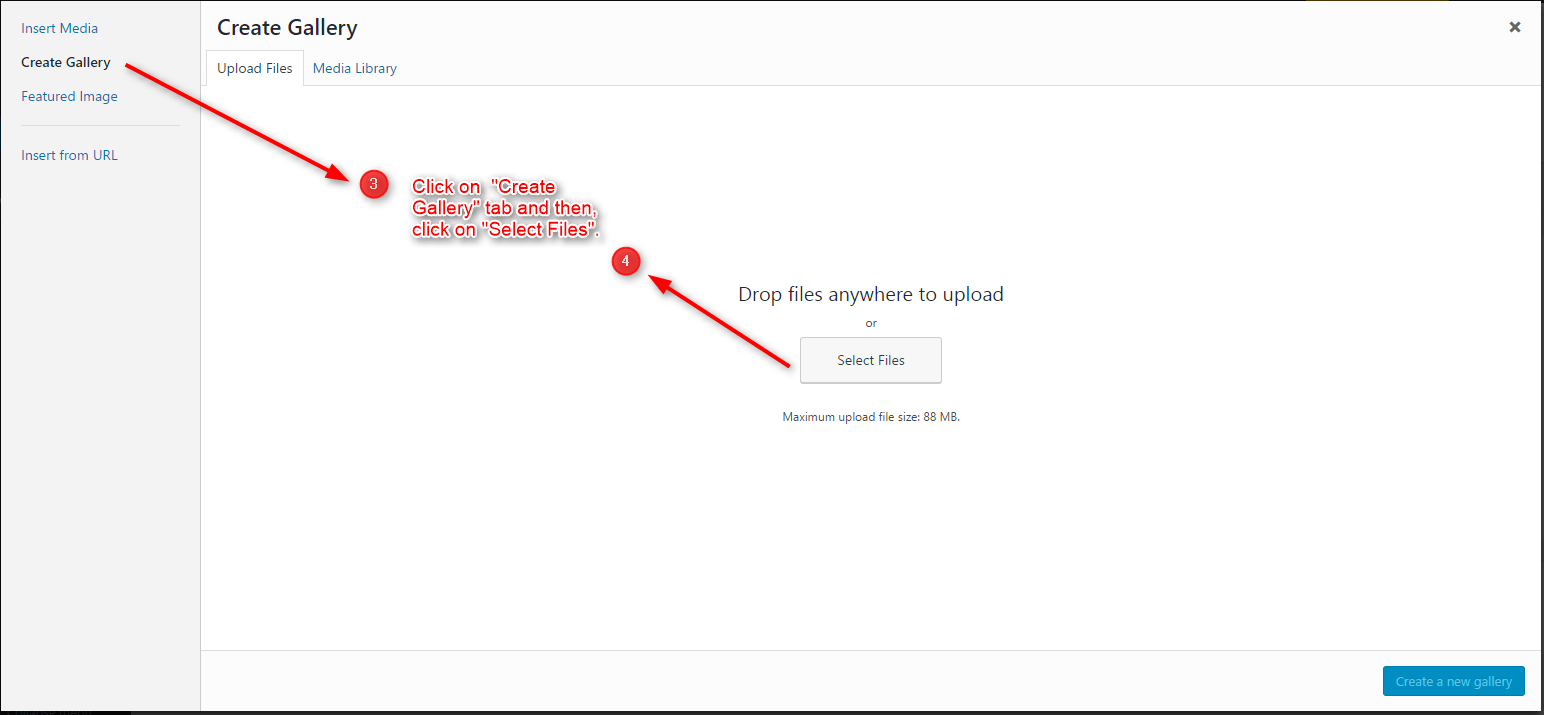
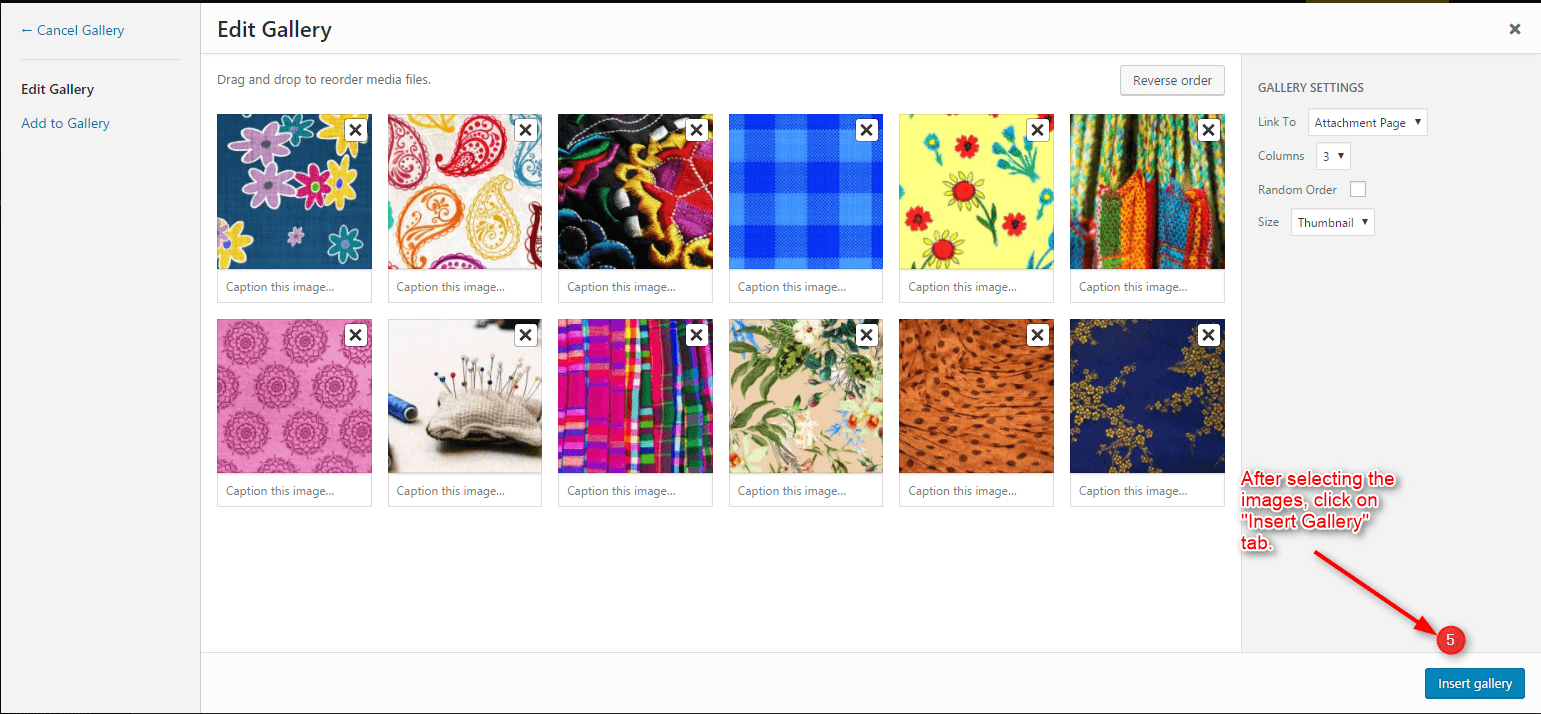
7. Building Gallery
Gallery Layout
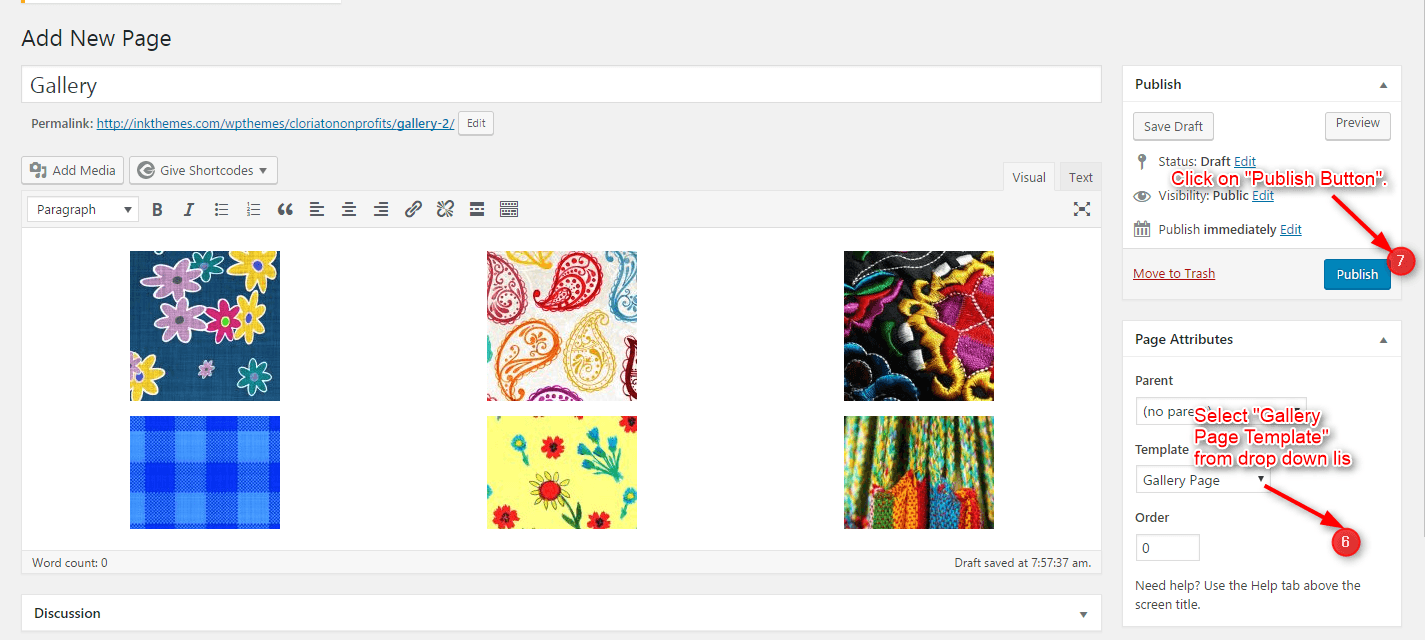
To create a gallery page all you have to do is select the appropriate Gallery Template from the Page Attributes.
As soon as you upload the images using Upload Image button. Just save the Changes and cut this window.
After that select gallery template & click at publishing button, your gallery page is ready and images would be shown on the gallery page.




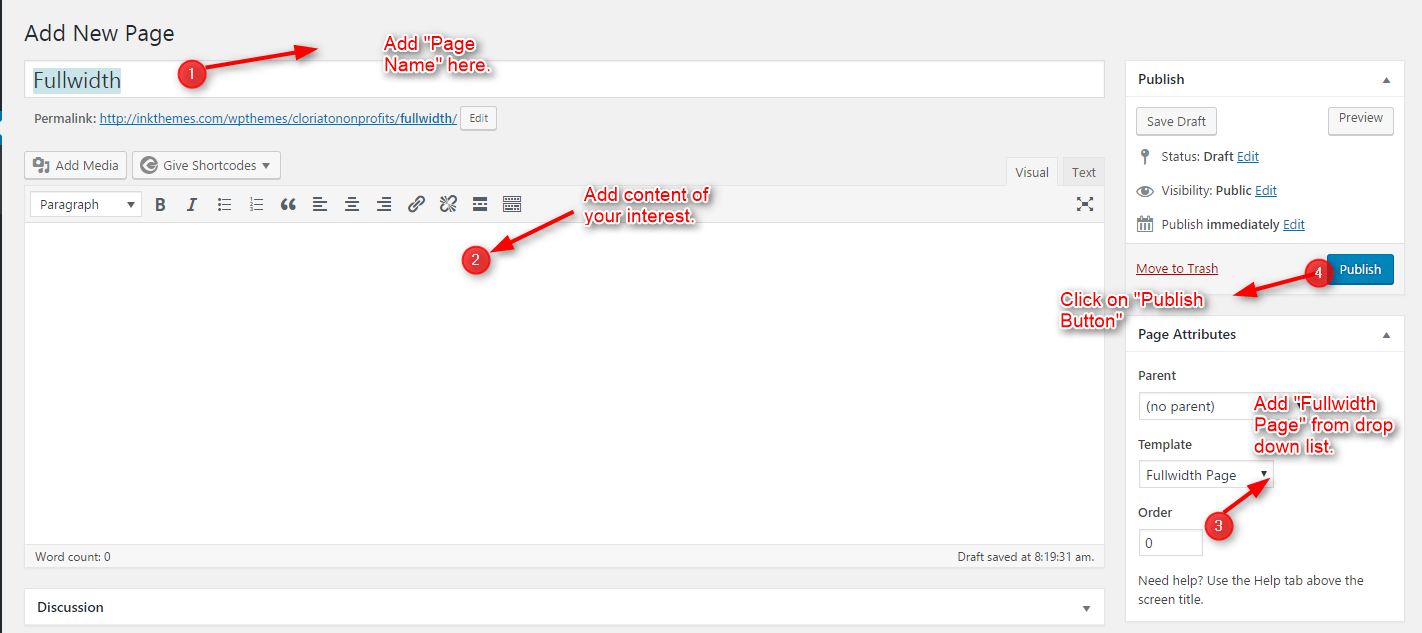
8. Building Fullwidth
Fullwidth Layout
Similar to the Gallery Page, to create a fullwidth page all you have to do is select the appropriate fullwidth template from the page attributes.

9. Building Blog
Blog Layout
Similar to the Gallery Page, to create a blog page all you have to do is select the appropriate blog template from the page attributes. All your blog posts will be displayed on the blog page. You can change the page in which you want to show the posts by altering the posts page in the reading section.

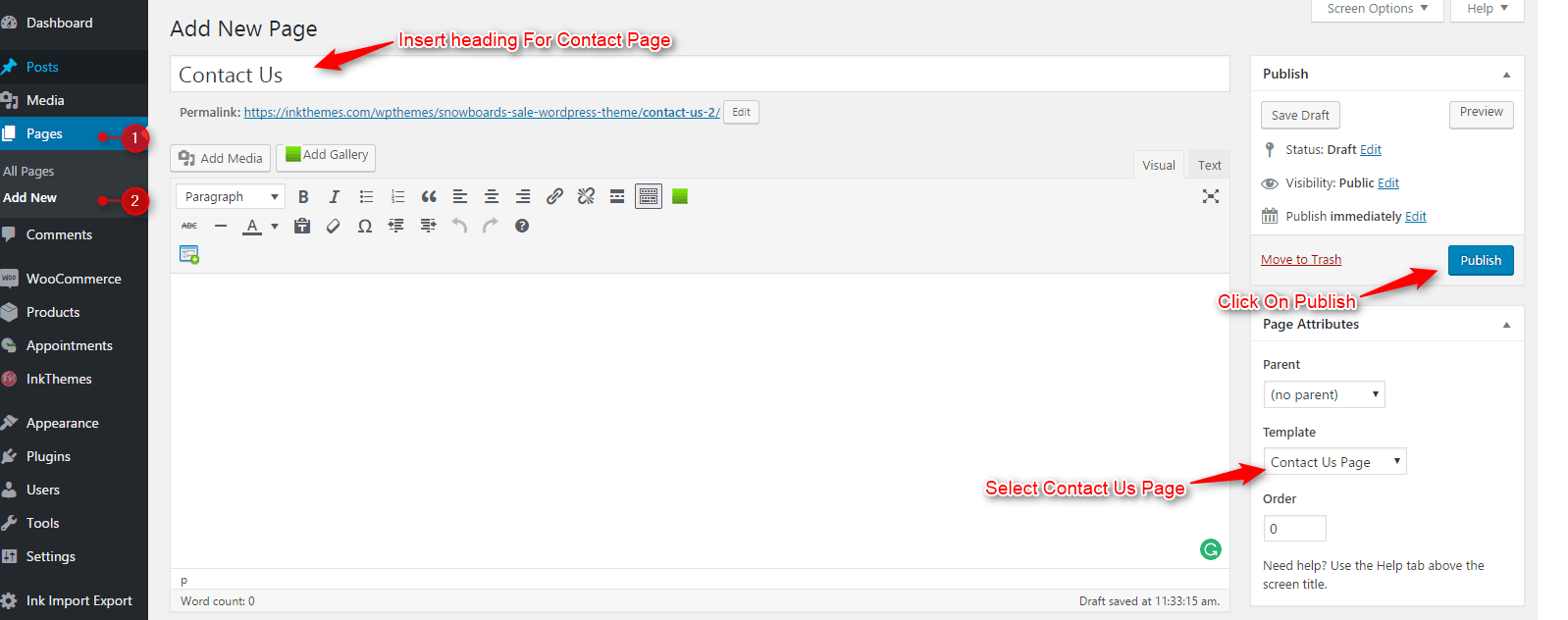
10. Contact Page
Contact Layout
To create a contact page all you have to do is select the appropriate contact template from the page attributes.

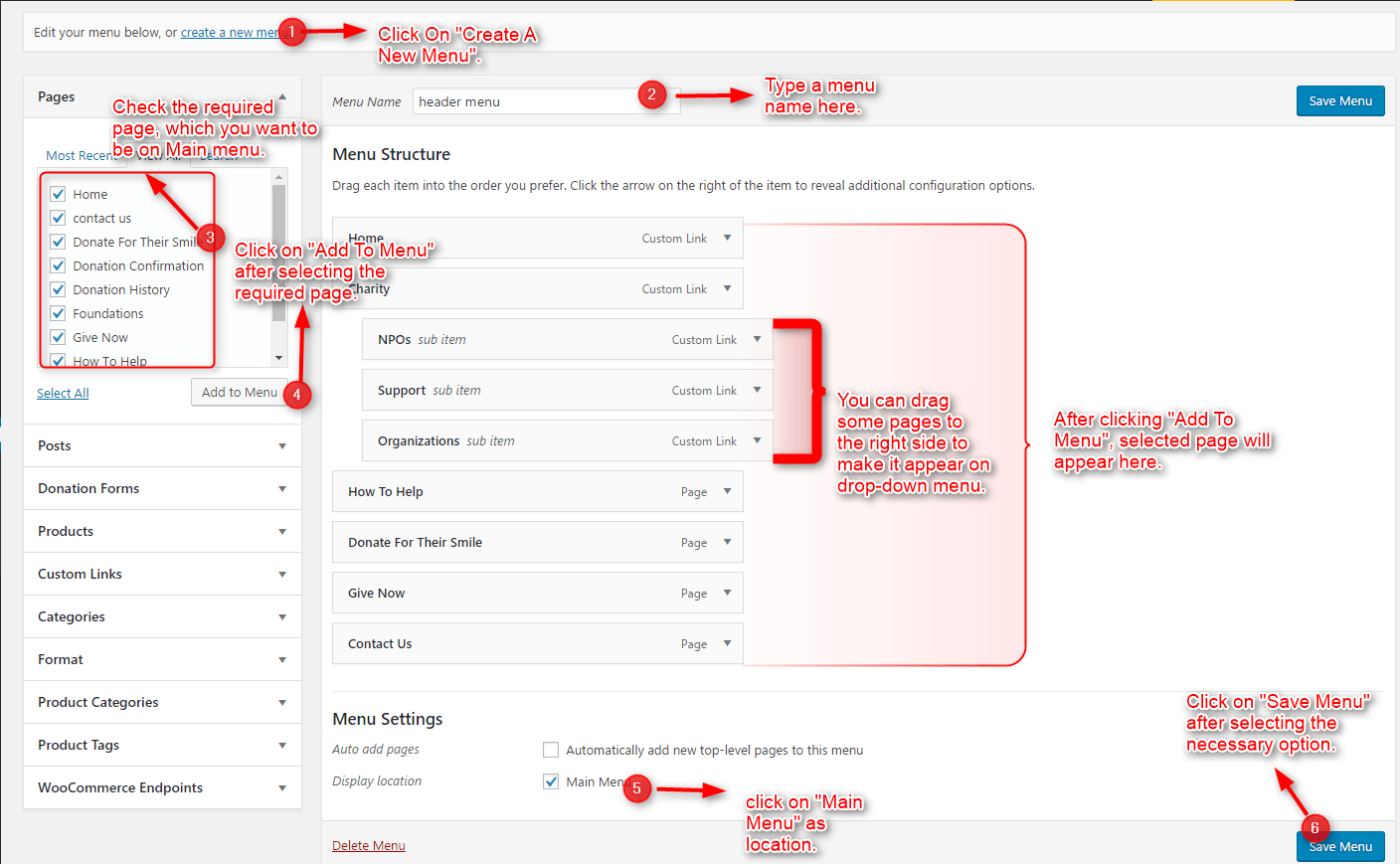
11. Building Menus
Menu with Menu Manager
Regal theme had a prebuilt feature of displaying all the pages and subpages in the menu.
However, you can also build a custom menu using the menus option under the “Appearance” section.
You can also change the order of the menu according to your requirement by simply drag and drop the menu items.

12. Building Drop-down Menus
For making drop-down menus all you have to do is add new page
Then name it for eg. submenu 1 and set any of your pre-developed pages as a parent page for which you want to create drop-down, after that select template & click publish button.
Similar process you can follow making multiple Submenus
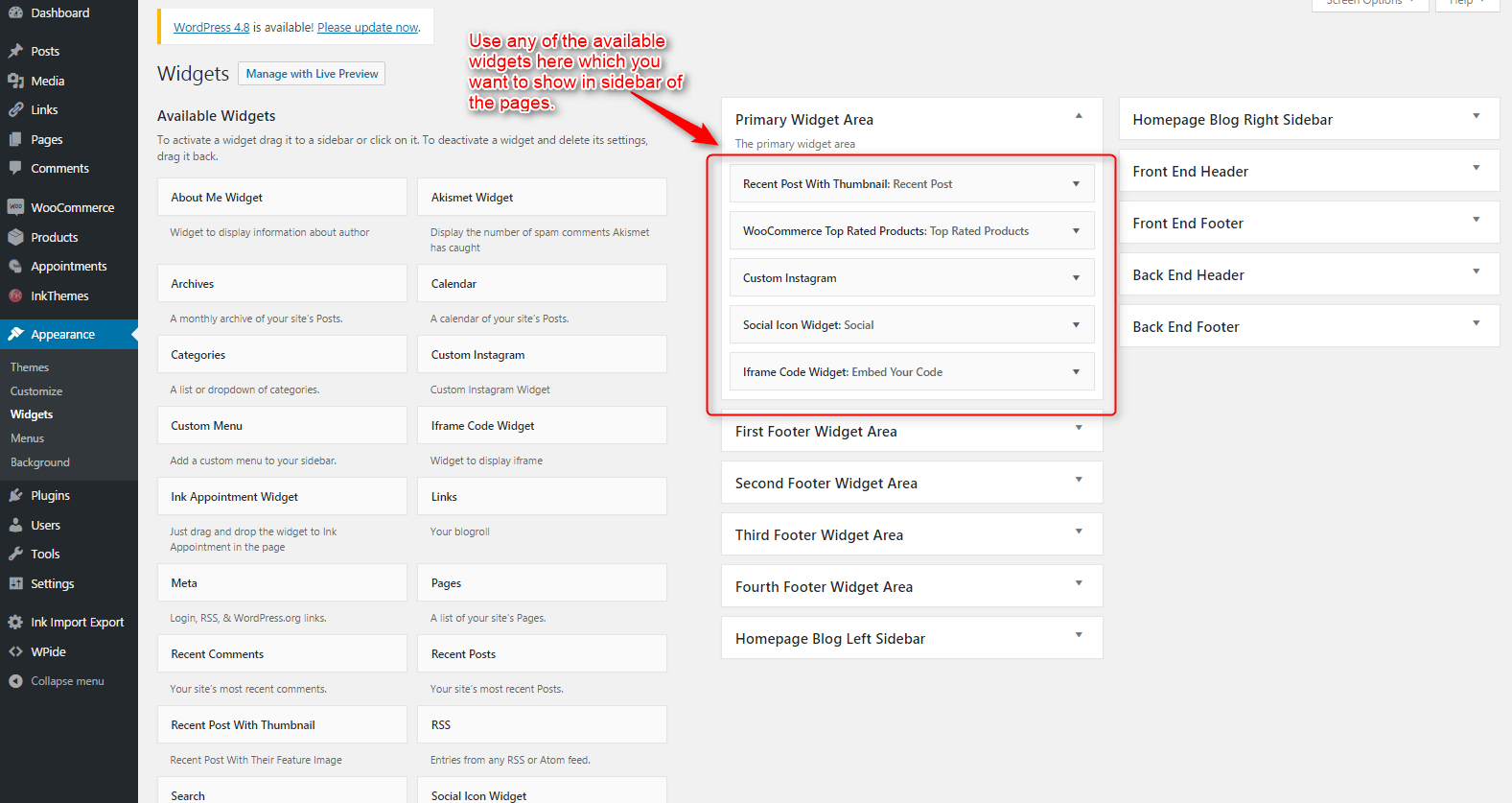
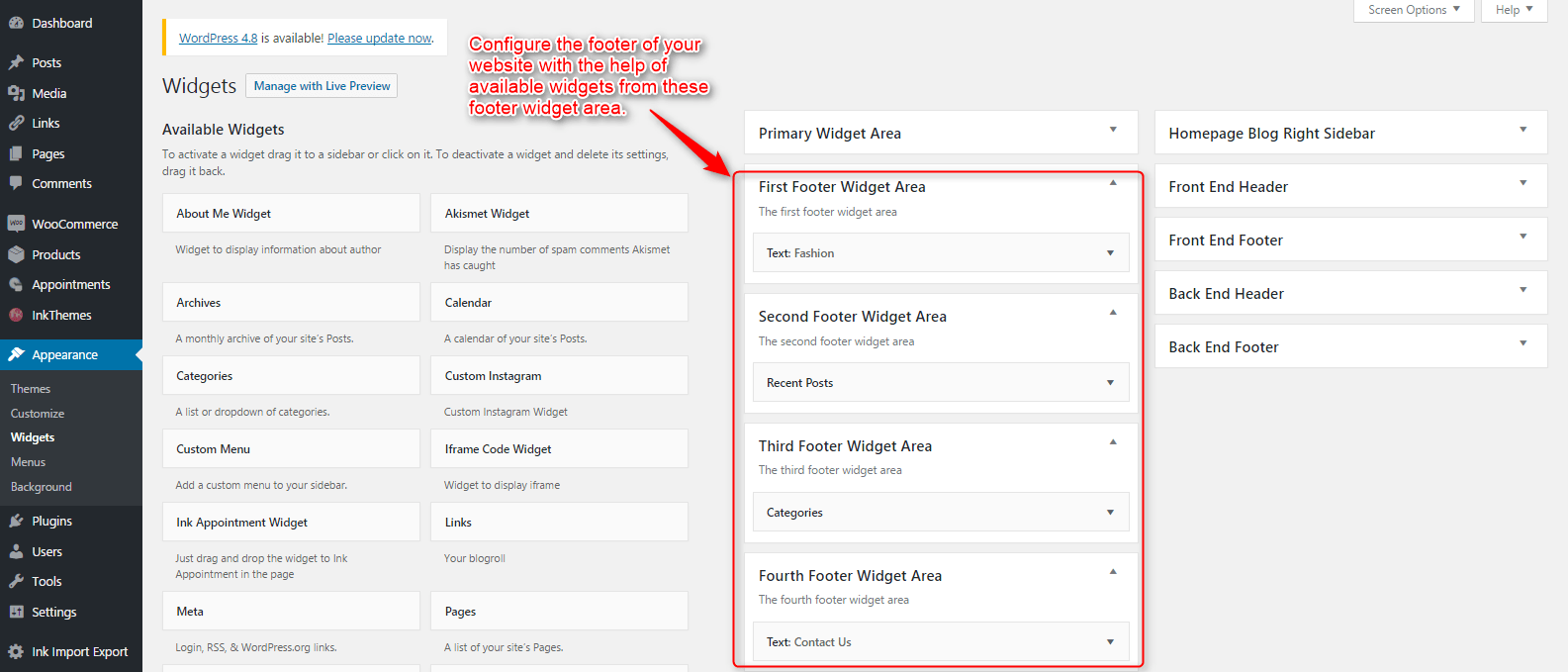
13. How To Add Widgets

Widgets in Sidebar

For adding widgets in the sidebar all you have to do is select widgets option from appearance panel, then drag widget of your need & drop it in primary widgets area or in secondary widgets area according to your requirement, at the end click save button and your widgets are ready to use.

Hurry And Grap This Amazing – Regal WordPress Theme
Thank You.
Once again, thank you so much for purchasing this theme. As we said at the beginning, we’d be glad to help you if you have any questions relating to this theme. No guarantees, but we’ll do our best to assist. If you have a more general question relating to the themes on InkThemes, you might consider visiting the support forums and asking your question in the forum. If required, You can also have the look at the complete video documentation available in the Members Area.


