Google map is one of the best tools to find the GEO location of any address. You can easily integrate the Google map on your website to provide the exact location of your business area.
Therefore, I come up with a tutorial which makes you understand how to implement Google map in WordPress plugin.
So that you can show the map to any page or post on your WordPress site by adding the shortcode.

[dlv dl_url=”https://www.inkthemes.com/wp-content/uploads/2014/05/Google_map.zip” dl_text =”Download Google Map WordPress Plugin”]
Note: I have created a Google_map folder under the plugin folder of my WordPress, which includes index.php, script.js, style.css files.
PHP File – index.php
I have created a PHP file named index.php which includes-
- Required plugin details.
- add_action() – This action is used to add menu item to the WordPress dashboard.
- ink_menu_page() – to add a top level menu page and register a hook to callback ink_gm_setting() function for outputting the page content.
- Assign the user entered values into variables and update it under the option table of WordPress database using update_option function.
- my_script() – to enqueue a css style and javascript file.
- show_google_map () – this function is getting value for a named option (here is googleMap_latitude_position) from the options database table.
- Include Google map javascript API.
- Create a hidden div to show the google map.
- add_shortcode() – pass the name of the shortcode i.e. googlemap and a call to a function show_google_map() as parameters.
[php]Note: To know more about the add_shortcode() and how you can create shortcode in WordPress plugin, just follow the below link-
Learn How To Create Shortcodes in WordPress Plugin With Examples
<?php
/* Plugin Name: Google Map
Plugin URI: https://www.inkthemes.com/
Description: Integrate Google Maps on any page or post in a simple way.
Version: 1.0
Author: Jaya Rai
Author URI: https://www.inkthemes.com/
*/
?>
<?php
add_action(‘admin_menu’, ‘ink_menu_page’);
function ink_menu_page() {
add_menu_page(‘GM’, ‘Google Map’, ‘manage_options’, ‘gm_setting’, ‘ink_gm_setting’, ”, 120);
}
function ink_gm_setting(){ ?>
<h2> Google Map </h2>
<form action=”” method=”post”>
<div class=”ink_set”>
<label>Latitude : </label>
<input type=”text” name=”latitude” class=”gm_lat” value=””>
</div>
<div class=”ink_set”>
<label>Longitude : </label>
<input type=”text” name=”longitude” class=”gm_log” value=””>
</div>
<div class=”ink_set”>
<label>Zoom : </label>
<input type=”text” name=”zoom” class=”gm_zoom” value=””>
</div>
<input type=”submit” name=”submit” class=”submit_button”>
</form>
<?php }
if(isset($_POST[‘submit’])){
$latitude = $_POST[‘latitude’];
$logitude = $_POST[‘longitude’];
$zoom = $_POST[‘zoom’];
$map_type = $_POST[‘map_type’];
update_option(‘googleMap_latitude_position’, $latitude );
update_option(‘googleMap_longitude_position’, $logitude );
update_option(‘map_zoom_value’, $zoom);
}
add_action( ‘init’, ‘my_script’ );
function my_script() {
wp_enqueue_script(‘my_script’, plugins_url(‘js/script.js’, __FILE__), array(‘jquery’));
wp_enqueue_style(‘my_style’, plugins_url(‘css/style.css’, __FILE__));
}
function show_google_map() {
global $wpdb;
$GoogleMap_Latitude = get_option(‘googleMap_latitude_position’);
$GoogleMap_Longitude = get_option(‘googleMap_longitude_position’);
$GoogleMap_zoom = get_option(‘map_zoom_value’);
?>
<script
src=”http://maps.googleapis.com/maps/api/js?&sensor=false”>
</script>
<div class=”latitude”> <?php echo $GoogleMap_Latitude; ?> </div>
<div class=”longitude” > <?php echo $GoogleMap_Longitude; ?></div>
<div class=”zoom”> <?php echo $GoogleMap_zoom; ?></div>
<div id=”showmap”> </div>
<?php
}
add_shortcode(‘googlemap’, ‘show_google_map’);
?>
JavaScript File – script.js
I have create a javascript file named script.js which includes-
- jQuery(document). ready() – Execute the code under .ready() when the Document Object Model (DOM) is fully loaded.
Under initialize() function –
- Assign values of latitude and longitude to a variable myCenter
- Specify map type under the map properties object mapProp
Note: Basic Map Types
There are 4 types of map are supported in Google Maps API. So you can pick any of the listed options and set it in the below statement-mapTypeId: google.maps.MapTypeId.ROADMAP
- ROADMAP
- SATELLITE
- TERRAIN
- HYBRID
- Create a JavaScript object named map and pass the div element and map properties in it.
- Add a marker to the map directly by using the marker’s setMap ()
- .addDomListener(window, ‘load’, initialize) – Execute the initialize() function on window load.
jQuery(document).ready(function() {
var lat = jQuery(‘.latitude’).text();
var lng = jQuery(‘.longitude’).text();
var zoom = parseInt(jQuery(‘.zoom’).text());
function initialize()
{
var myCenter = new google.maps.LatLng(lat, lng);
var mapProp = {
center: myCenter,
zoom: zoom,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById(“showmap”),mapProp);
marker = new google.maps.Marker({
position: myCenter,
animation: google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, ‘load’, initialize);
});
CSS File – style.css
You can set the appearance of map by setting width, height, border, etc. Also you can set the map fields and submit button position in this file.
[css].ink_set{
margin-top: 10px;
}
.latitude, .longitude, .zoom {
display:none;
}
#showmap{
width:500px;
height:380px;
border: 2px solid rgb(207, 203, 203);
margin-top:10px;
}
.submit_button{
margin-top:20px;
}
.gm_lat{
margin-left: 20px;
}
.gm_log{
margin-left: 10px;
}
.gm_zoom{
margin-left: 35px;
}
[/css]Screenshots
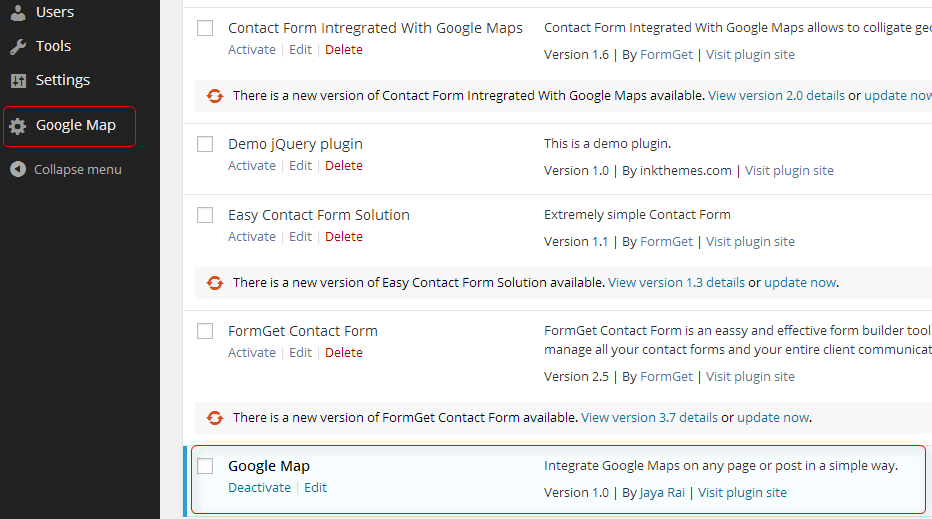
Once the plugin is activated, it is listed under the sidebar section of the WordPress dashboard.

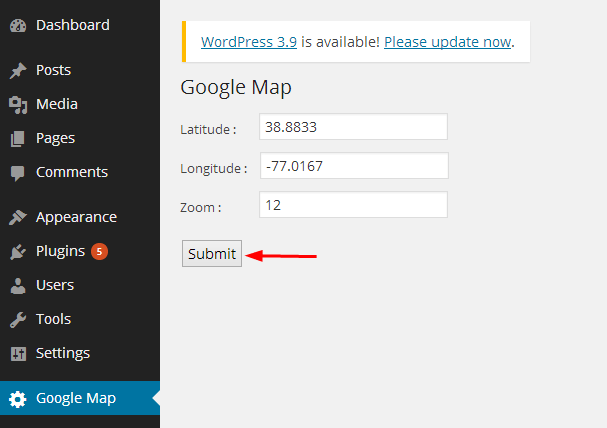
You need to enter the value of latitude and longitude of the location in the respective fields, also set the zoom value and then submit it finally.
Remember, you need to include a negative sign for south and west coordinates.

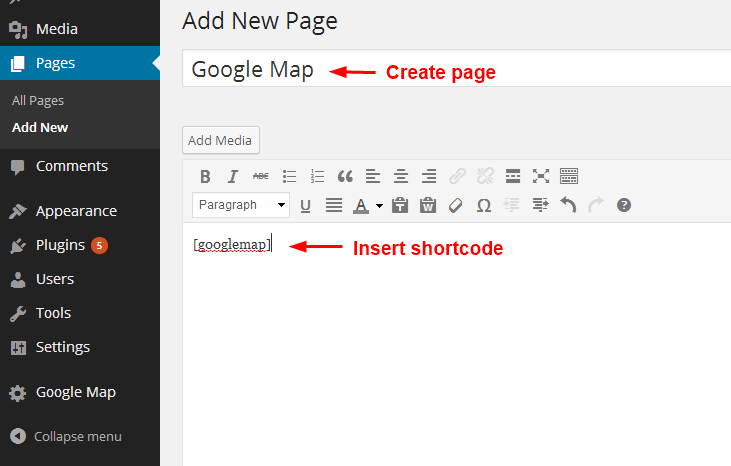
Create a new page named, Google Map, insert a shortcode in the content section and then finally go for publish.

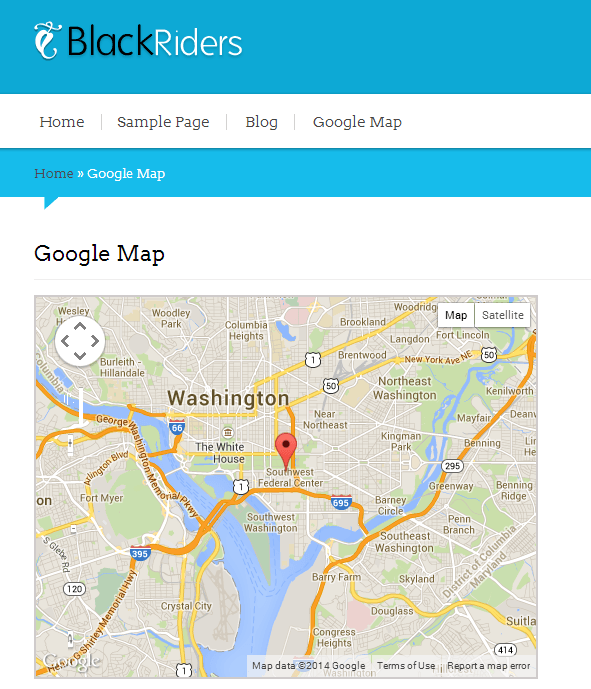
This is how the Google Map appears on the page.

Conclusion
I hope this tutorial helps you to learn WordPress Google map plugin. If you find any difficulty to implement the above steps then do share it in the comment section. I will definitely help you out. Also share your thoughts about the post.


